Hypertext markup language (HTML) is a front-end language used to design and develop a website. HTML is the basic language of all languages used to design static or dynamic web pages. Html has many functions that are required in designing. With the help of tags, commands written in angular brackets, a web page is designed. HTML allows the user to create or edit text, image, or any other element like any text editor, i.e., Microsoft Word. The contents of HTML are text, image, color, design, etc. design is a very important part as it is responsible for decorating the text. Making the text italics is one example of designing the text. This element is important in emphasizing or driving the attention of the user. Some of the examples are highlighted in this tutorial.
Required Essentials
HTML requires two tools for the designing and development of a website. One is a text editor that is required to write the html code in it. It can be any text editor in your access, i.e., notepad, notepad++, sublime, visual studio, etc. The second one is a browser on your computer, Google Chrome, internet explorer, etc. In this article, we have used notepad and Google chrome. For designing the static page, you need HTML and for styling the CSS style sheet. Each of them is used in this guide with examples.
HTML format
To explain the design of the italic text, we first understand the code of html. Html code has two parts. One is the head part, and another in the body. We include the title in the head part; this title name is actually the page’s title. Internal styling is also done inside the body of the head. Whereas the body contains all other tags related to text, image, and color, etc. besides, whatever you want to add to the html page is written in the body portion of the html code.
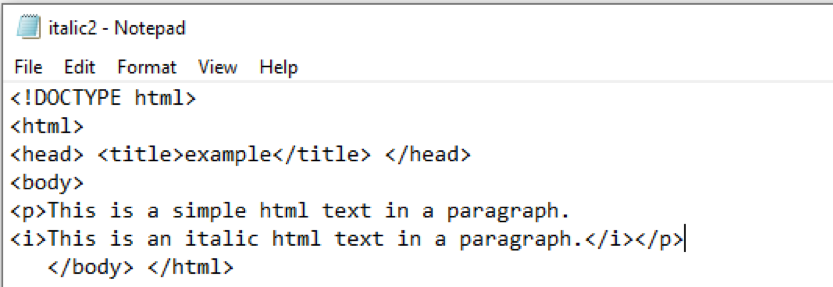
The below image is a sample code of HTML. You can see that the title name is written inside the head portion. At the same time, we have added a paragraph in the body of html by using tag <p>. then the body tag and html tags are closed.

The output of this sample is seen in the browser. You can see that the title name is shown in the tab name, which we have declared in the head of the html code.
HTML has an opening and closing tags for all the tags written inside its body. Once the code is opened must be closed after writing text between it. The tag is closed with the slash in it. The code is then saved in the notepad file. One thing that should be kept in mind is that while saving the code, the file of the text editor must be saved with the html extension. For example, sample.html. then you will see that the file is saved with the icon of the current browser you are using for this purpose.
This was the background of designing in html. Now we will use a simple example to make the text italic.
Example 1
Take a notepad file and write the simple html code as described previously in this guide. Add a paragraph of two lines in the body portion. To make the text italic. Use the tag <i> at the start of the words you want to be in italic form
This is the tag to italic the text. As you can see in the below image, the <i> is the opening tag written at the start and </i> is the closing tag. Close the body and html.

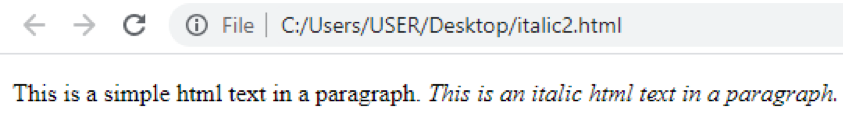
Now save the file and run it in the browser to see the output of the file.

From the output, you can observe that the sentence we have made italic in the code is in the italic form, whereas the first sentence appeared in a normal format.
Example 2
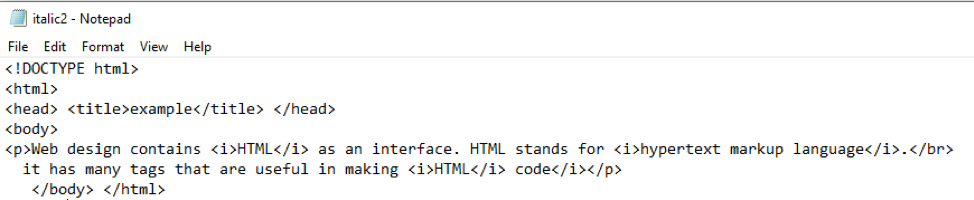
In this example, we will make a specific word in italic form instead of the whole sentence of the text. <i> opening and closing tags are used in the whole paragraph, wherever we want to make the text italic in the sentence.

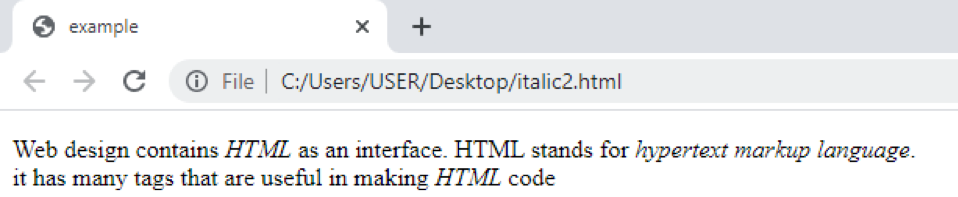
Now once again, save the file and then run it in the browser. You can see that some specific portion of the text is in the italic form that we want to make italic in the code.

Example 3
Besides using the <i> tag in the text, another method exists to make the text in an italic form. This is the approach to emphasize some portion of the text. This tag also has an opening and closing tags. The syntax used for it is ;
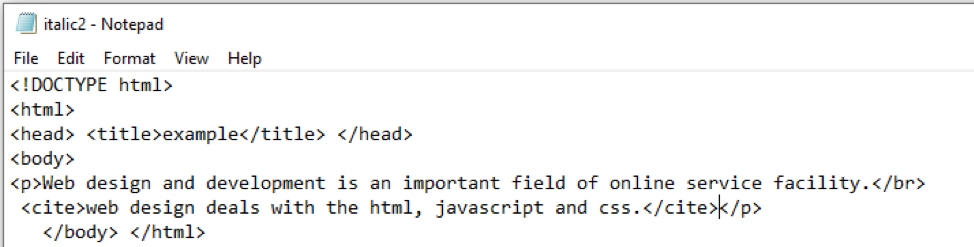
The text is written between the two tags; in this example, we have used this tag two times in the paragraph. Let’s see the image of the code placed below.

In both the sentences, we have used <em> once in the paragraph. Output is obtained by running the html file in the browser format.

Example 4
This is the example in which we have used another approach to show the words in an italic form. It implies the use of <cite> in the text. In this example, we have applied this tag to the whole text written in the body of html.

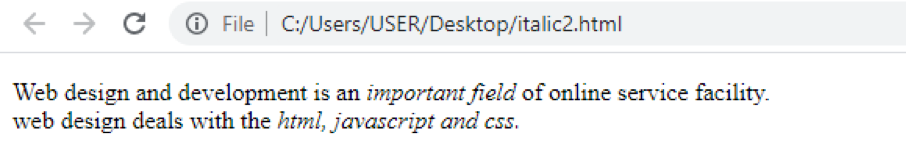
After closing all the tags, run the file in the browser.

Example 5
Till now, we have discussed the inline styling of the text. Making an italic form of text also refers to the styling and designing of the text. Styling is of three types. One is inline, the second one is internal, and the third one is external. Inline styling is done within the tag. Internal is written inside the body of the head. And external styling is done in another file with the extension of .css.

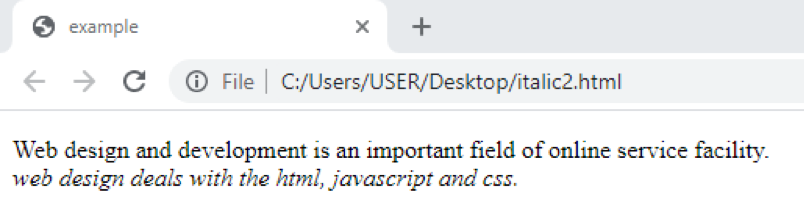
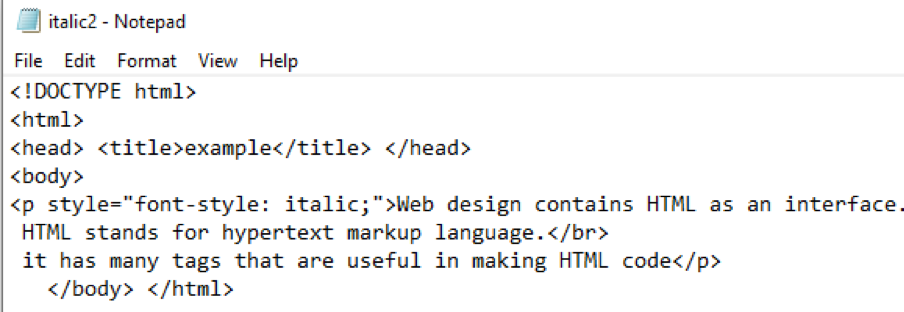
This is an example of inline css; here, we have written the code inside the tags of the paragraph. We have declared the style statement as font-style to be italic. This statement is written inside the tag, so it won’t have any closing tag, as you can see in the above image. Now close all the tags and run them in the browser. It shows the same results as we have desired.

Example 6
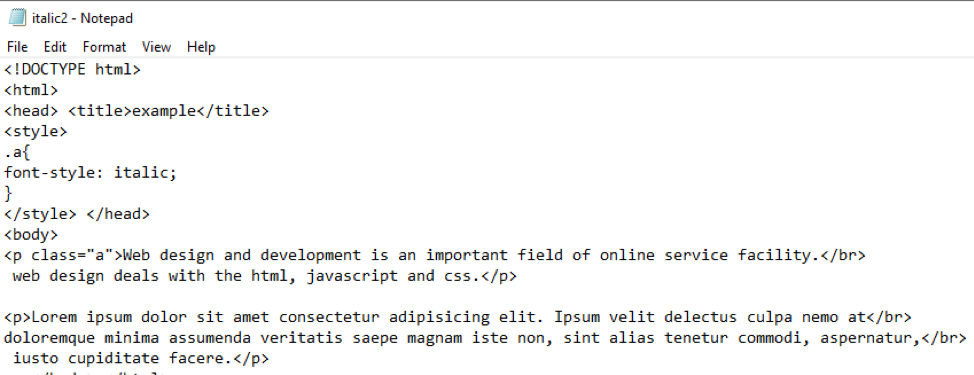
After inline, we will now add the example of internal styling. Here a class is added inside the head portion. Then the name of the class is declared inside the paragraph tag in the body of the html. So that it is easily accessible.
You can see that the class is initialized with the dot method. There are two paragraphs in the code; we have applied this styling on one of them. So it is useful when we want to format one paragraph.

The class declaration inside the paragraph is;
This will access the class in the head. Now see the output. You will observe that one of the paragraphs is in the form of italic.

Conclusion
This article represents the formatting of text in italic form. Text designing is an essential part of designing a web page.
from Linux Hint https://ift.tt/3iW8lTQ




0 Comments