In this tutorial, we will provide an easy step-by-step process to help you get started with Vue.js. Vue.js is a powerful, progressive, reactive JavaScript framework that is approachable and easy to learn. It provides many different tools and libraries that facilitate the application development process. If you have knowledge of HTML, CSS, and JavaScript, you can start building web applications with Vue.js in no time.
Installation
To integrate Vue.js into a project, you can use the CDN package, NPM, or CLI.
Using the CDN Package
If you want to start learning Vue.js, then it is best to use the CDN package. You can simply add the following script tag in your project to get started.
However, this method is not recommended for production purposes because it can lead to issues with compatibility in the future.
Using NPM
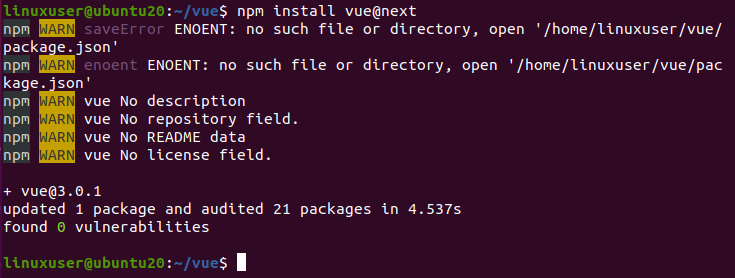
For large-scale production applications, you should install Vue.js using NPM. To use this method, you must have Node.js installed on your machine. If you have not installed Node.js yet, you can find out how by reading our article How to Install Node.js and npm on Ubuntu 20.04 – Linux Hint. If you have already installed Node.js, then you can install Vue.js by running the following NPM command in your terminal
$ npm install vue@next

Using CLI
Vue CLI is a complete package for Vue.js development. CLI is installed globally using the NPM package manager. Before installing Vue.js using the Vue CLI method, you must have some prior knowledge of Node.js and front-end build tools. In addition, we can use either npm or the yarn package manager.
# OR
$ sudo npm install -g @vue/cli


After installing the latest version of Vue.js using Vue CLI, you can easily upgrade your projects. To check your version of Vue.js, you can run the following command

If you want to upgrade to the latest stable version of Vue.js, you can use the following Vue CLI command.
# OR
$ sudo npm update -g @vue/cli
Getting started with Vue.js
To get started with Vue.js, to create a project using Vue CLI using the following command.
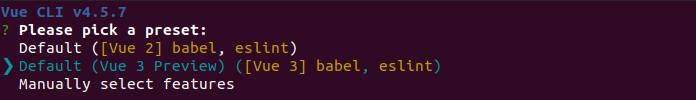
After running this command, you will be asked to choose a preset.

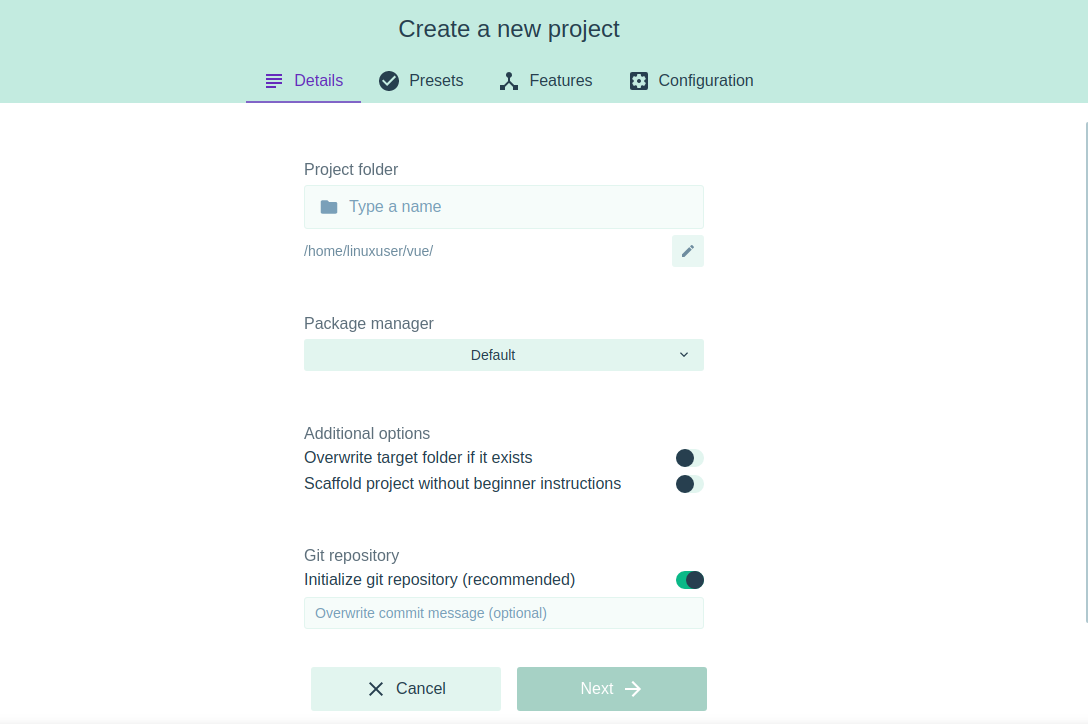
You can either go with the default or add custom features. You can also use the GUI method to create a Vue project by using the following command.
This command will open a window in the browser to help you create a project.

Summary
In this article, we showed you how to install Vue.js using three different methods. After installing Vue.js, you can efficiently manage your web application. If you want to start using Vue.js right away, you can use the CDN package method. However, for production purposes, you should use either the NPM method or the CLI method.
To learn more about Vue.js, you can visit the official website here: Vue.js.
from Linux Hint https://ift.tt/38NeQVQ




0 Comments