Before learning about watching nested data in Vue.js, let’s first understand how the watch property works?
Watch Property
The watch property is used to watch a variable and allows the user to perform some desired tasks on the variable’s change.
Example: Watch a Variable
For example, at the change of some variable, we want to console something. The syntax for writing such code in Vue will go like this:
<div class="test">
<h1>This is a testing page</h1>
<button @click="boolVar=!boolVar">Click</button>
</div>
</template>
<script>
export default {
name: "Test",
data(){
return{
boolVar: true
}
},
watch:{
boolVar(){
console.log("Button clicked.")
}
}
};
</script>
After writing the above code, the web page would be like this.

If we click on the button, the state of the “boolVar” should be altered due to the button’s on-click attribute, and the watch should automatically detect the change in “boolVar” and display the message string on the console.

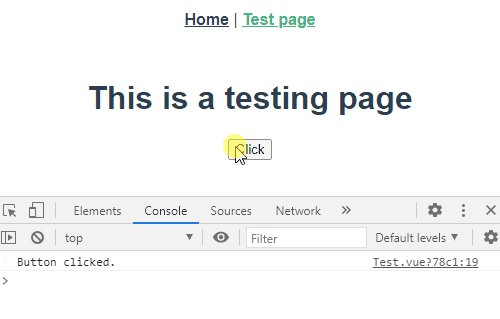
It worked perfectly fine; the message “Button clicked” is displayed on the console.
But, the watcher fails to detect the change and does not get fired when it comes to watching the arrays or objects. Let’s see a demonstration of that.
Example: Watching an Object
Suppose we have an object in our component, and we want to display the change that happened in the object’s property. In the example given below, I have created an object with the name of “objVar,” which contains two key-value pairs, “item” and “quantity”. I have created a button where I am adding “1” to the template tag’s quantity. Lastly, I am watching the “objVar” object in the watch property and displaying a console message.
<div class="test">
<h1>This is a testing page</h1>
<button @click="objVar.quantity=objVar.quantity+1">Click</button>
</div>
</template>
<script>
export default {
name: "Test",
data(){
return{
objVar: {
item: "Item1",
quantity: 1
}
}
},
watch:{
objVar(){
console.log("Button clicked & Quantity = " + this.objVar.quantity)
}
}
};
</script>
Now, this code is supposed to display the change in the quantity of the object. But, when we execute the code and click the button on the web page:

You can see in the above gif; nothing is happening in the console.
The reason behind this is that the watcher does not look deep into the values of the objects, and this is the real problem to which we are going to solve now.
Vue.js provides the deep property for watching deep down into the values of objects and arrays. The syntax for using the deep property and watching the nested data is as follows:
export default {
name: "Test",
data(){
return{
objVar: {
item: "Item1",
quantity: 1
}
}
},
watch:{
objVar: {
deep: true,
handler(){
console.log("Button clicked & Quantity = " + this.objVar.quantity)
}
}
}
};
</script>
In this syntax, we have set the deep property to true and rearranged the handler() function.
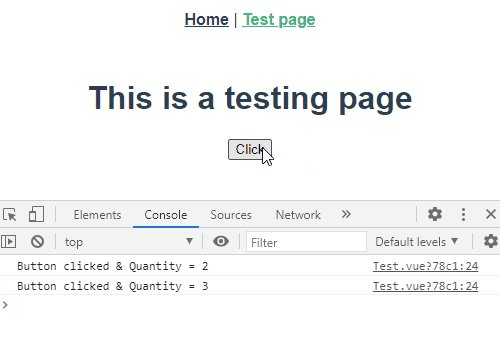
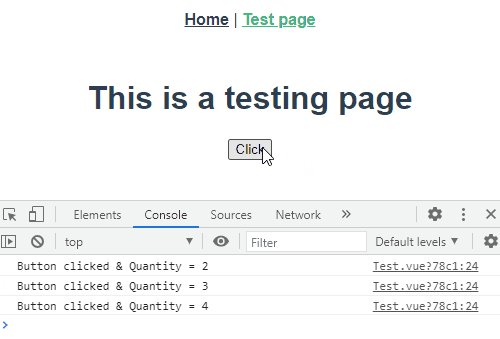
Now, after changing the code, if we reload the web page and click on the button:

Here you can see that the watcher is working and displaying the message in the console.
Conclusion
After reading this post, watching and computing deep or nested data structures in Vue.js is not difficult anymore. We have learned how to watch the change of a value in an object or array and execute some tasks with the help of the “deep” property of Vue.js.
from Linux Hint https://ift.tt/38pWusQ




0 Comments