How to Create a String in JavaScript
While working with strings, the first question that comes to our minds is how to create a string? Well, we have two answers to this question, we have to understand first what kind of string we are going to create?
JavaScript offers two kinds of strings:
a simple “string”,
“Template literals” (introduced in ES6).
We will consider some examples to understand both these concepts:
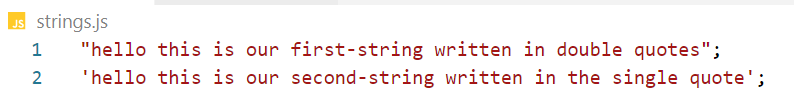
While creating a simple string we will enclose all the characters in a single quote ‘’ or a double quote “” as we did in the below-given example:
'hello this is our second-string written in the single quote';
So far what we have done is, just surround the sequence of letters with the double quotes, and next with the single quote, we didn’t assign a string to any variable or a literal, etc.

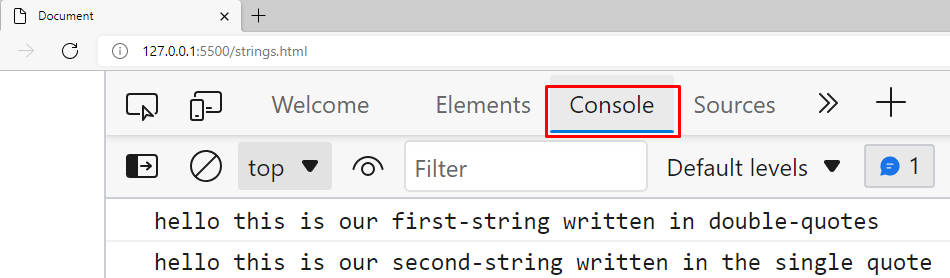
Now we can get the output of these strings in many ways, for instance, we can print the output on the browser’s console as:
console.log('hello this is our second-string written in the single quote');
Now we will get our output on the console as:

While we can also get the output on our document as:
We will get the following output when we utilize “document.write()”:

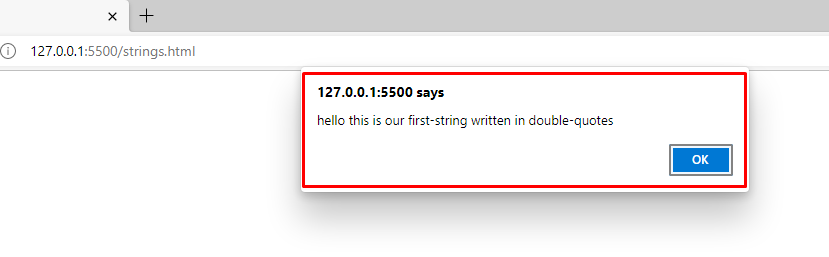
Another way of printing our string is the “alert” method:
In this case, a pop-up window will appear and we will get our output on that window:

Now we will discuss the second method “template literals” to create a string in JavaScript.
Template Literals
The “template literals” perform the same as the single quote and the double-quote did, but with some additional functionalities. The template literal strings are surrounded by “back-ticks” “. We will discuss “template literals” in detail in the latter part of this article “how to concatenate strings in JavaScript”.
How to Assign a String to a variable in JavaScript
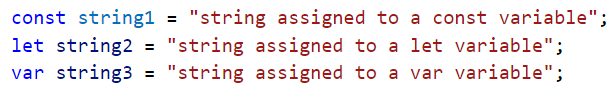
In JavaScript, we can create a variable in three ways either with the keyword “var”, “let”, or with the keyword “const”. So, consider the below given example to understand how we can assign a string to a variable:
let string2 = "string assigned to a let variable";
var string3 = "string assigned to a var variable";
We created three variables with three different keywords and we assigned a string to each of them as:

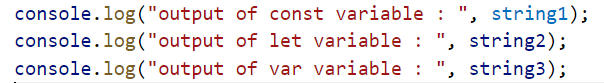
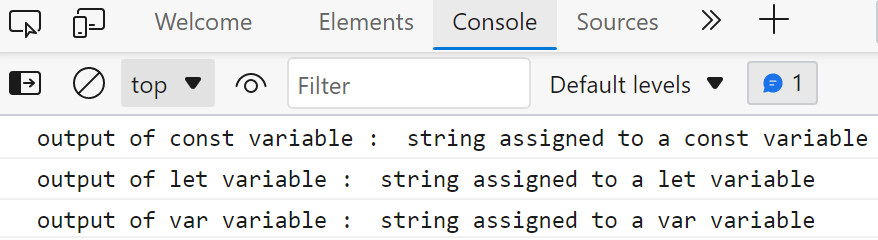
We will use the console.log() method to print the output of these strings:

So we will get the following output on our console:

How to Concatenate the Strings in JavaScript
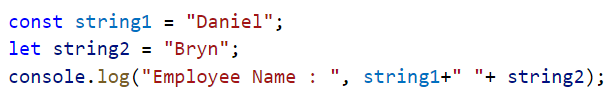
Concatenate means combining the multiple strings, we can concatenate multiple strings using the concatenation operator “+”:
let string2 = "Bryn";
console.log("Employee Name : ", string1 + " " + string2);
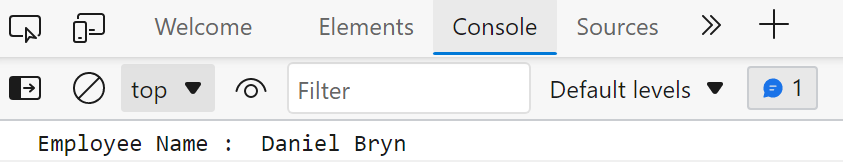
We created two strings and assign them to two different variables then in the console.log function we concatenated both the variables with the “+” operator.

In the above-given, we combine two strings and add a “white space” between them. When we execute the code we get the following output:

We can concatenate the strings directly without assigning their values to the variables, same as we did in the below example:
In this example, we combine two strings, and among them a white space:
![]()
And we get the following output on successful execution:

Till now we worked on the strings with a single quote or strings enclosed in double-quotes. Now we will consider an example to understand how back-tick works:
let Full_name = `Joe ${First_name}` ;
console.log("Name : ", Full_name);
In this example, we combine “First_name” with “Joe” using (`), and prints the output on the console:

We will get the following output for the above code:

How to Escape Special Characters in JavaScript
As we have seen in the above examples that single quotes and double quotes are utilized to signify the strings. So a question that grabs everyone’s attention is how to deal with apostrophes or some special characters within the strings? For example:
console.log(str);
So in this example when we try to write I’m in a string then it wouldn’t work properly:

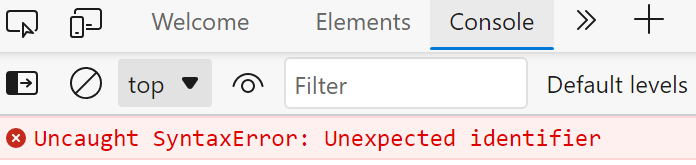
As in the above snippet, we see that Visual Studio Code is showing an error, so if still, we try to run this code then we will get the following output:

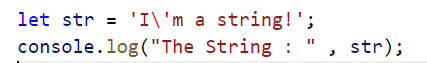
Therefore to tackle such special cases JavaScript provides some special characters like backslash ‘\’, tab ‘\t’ etc. We will take an example where we will add ‘\’ in the string:
console.log("The String : " , str);
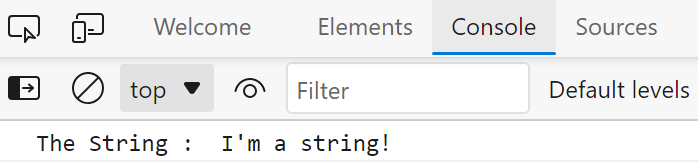
The ‘\’ will escape the single quote as:

And we will get the resultant output for the string as:

How to Access a Character from a String in JavaScript
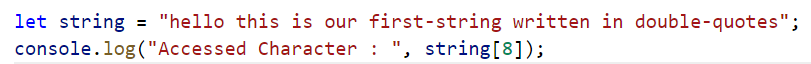
We can access a specific character of a string using array-brackets ‘[]’:
console.log("Accessed Character : ", string[8]);
We write “string[8]” in the console method which determines that access the ‘8th’ character of the string and prints it on the console:

Upon successful execution, we will get the 8th character of the string which is “i”:

Conclusion
Strings are primitive and immutable datatypes and this article provides a complete overview of string’s working with the help of examples. After reading this article you will be able to answer the questions like how to create a string, how to display a string, how to assign a string to a variable, how to integrate/concatenate a string, how to escape a special character while working with strings, and how to access a single character of a string.
from https://ift.tt/3tosadd




0 Comments