How to use Unary Plus Operator in JavaScript
JavaScript offers a Unary Plus (+) operator that is used to convert an operand to a numeric value. For example, we have a string value:
console.log("value of x : " , x);
console.log("type of x is : " , typeof(x));
x =+x;
console.log("value of x : " , x);
console.log("type of x is : " , typeof(x));
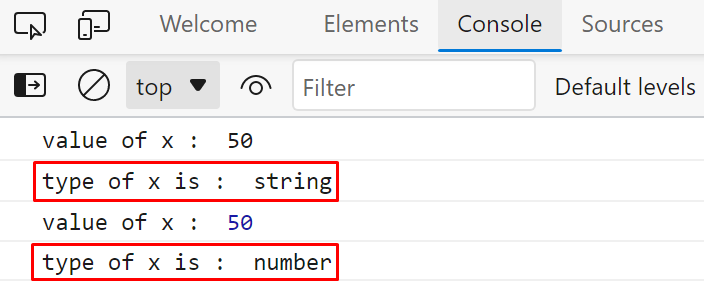
We print the value of x and type of x, initially, it will show a value of x ‘50’ and type of operand as “String”, then we implement unary plus operator and we checked the type of the operand:
The output verifies that implementing the unary plus operator converted the string to a numeric value:

How to use Unary minus Operator in JavaScript
JavaScript Unary minus is also a well-known operator that converts an operand to a negative numeric value. We consider the same example and implement the unary minus operator on it:
console.log("value of x : " , x);
console.log("type of x is : " , typeof(x));
x =-x;
console.log("value of x : " , x);
console.log("type of x is : " , typeof(x));
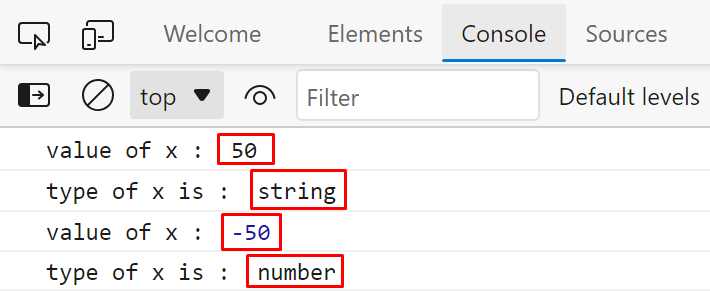
This time it will convert the ‘50’ into ‘-50’:

We can also implement the unary plus and unary minus operators on Boolean values.
How to use the Increment operator in JavaScript
The increment operator increments the value by 1 and returns the incremented value. The “++” operator can be utilized either in prefix style or in a postfix style. In prefix increment, the operator (++) comes before the operand (any value) while in the postfix increment the operator (++) comes after the operand (any value):
console.log("value of x : " , x);
let y = ++x;
console.log("value of x : " , y);
let a=50;
console.log("value of a : " , a);
let b = a++;
console.log("value of a : " , a);
console.log("value of b : " , b);
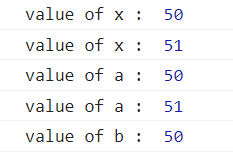
In this example we assign ‘50’ to a variable “x” then we create another variable “y” and assigned it “prefix increment” value of “x”, then we create another variable “a” and assign it “50” while we assign “postfix increment” value of a to a new variable b:
In the output, you will see that the prefix increment will increment the value of x by ‘1’ and “y” will display an incremented value of “x”, while the postfix will show the same value for both ‘a’ and ‘b’ which means although postfix increments the value of a but it will return the value before increment:

How to use Decrement operator in JavaScript
The Decrement operator “–” decrements the value by 1 from the value of the operand. The “–” operator can be utilized either in prefix style or in a postfix style:
console.log("value of x : " , x);
let y = --x;
console.log("value of x : " , y);
let a=50;
console.log("value of a : " , a);
let b = a--;
console.log("value of a : " , a);
console.log("value of b : " , b);
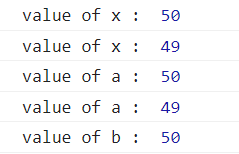
The decrement operator will return a decremented value for the variable ‘y’ while it will show the same output for variable ‘a’ and ‘b’, because variable ‘b’ is assigned with the postfix decrement of ‘a’ which will decrement the value of ‘a’ by 1 but still ‘b’ will return the “before decremented” value:
The output of the above-given program will be:

How to use Logical not operator in JavaScript
JavaScript provides another unary operator named logical not represented by “!”. Logical not invert the true value to false and false value to true:
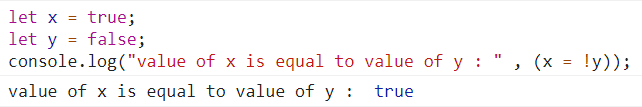
let y = false;
console.log("value of x is equal to value of y : " , (x = !y));
The above code will invert the value of ‘y’ from false to true and as a result, the value of variable ‘x’(true) will be equal to ‘!y’(true) and it will return true:

Conclusion:
Unary operators play a very crucial role in any programming language. They work on a single operand and perform some operations on the operand depending upon the operator. In this tutorial, we address a couple of major unary operators with some examples. We have seen how unary +, unary -, increment, decrement, and logical operator works and implement each of them in JavaScript.
from https://ift.tt/3rcC5ju




0 Comments