When the table is created in HTML, majorly the CSS “border” property is applied to it. It will result in a table with borders that have space between them. In earlier versions of HTML, the cellspacing attribute was utilized to remove that space. However, these days, the CSS “border-collapse” property can be used for the same purpose.
This manual will guide related to:
What is the “border-collapse” CSS Property?
The CSS “border-collapse” property is utilized to adjust the table borders as collapsed or separated. When we apply the border property to the <table>, <th>, and <td> elements, it results in a table having borders with spaces between them. To remove that space, we utilize the CSS “border-collapse” property with the value “collapse”.
What are the “border-collapse” CSS Property Values?
The values associated with the mentioned property are listed below:
-
- “separate”: This value adds spaces between table borders.
- “collapse”: This value removes spaces between table borders.
- “inherit”: This value sets the default value.
- “initial”: This value inherits from its parent.
Analyze the example below!
Example: How to Create a Table in HTML?
In HTML, first, add a “<table>” element to create a table. Then, add a caption element. After that, the number of rows is created by utilizing the “<tr>” tag. The first <tr> tag holds the “<th>” tags for headings. Other tr tags hold the <td> tags for the data:
<caption>Students Information</caption>
<tr>
<th>Student Name</th>
<th>Father Name</th>
<th>Course</th>
<th>Score</th>
</tr>
<tr>
<td>John</td>
<td>Wood</td>
<td>Java Development</td>
<td>90</td>
</tr>
<tr>
<td>Daisy</td>
<td>William</td>
<td>Introduction to C++</td>
<td>89</td>
</tr>
<tr>
<td>Bina</td>
<td>Jack</td>
<td>Introduction to C</td>
<td>79</td>
</tr>
</table>
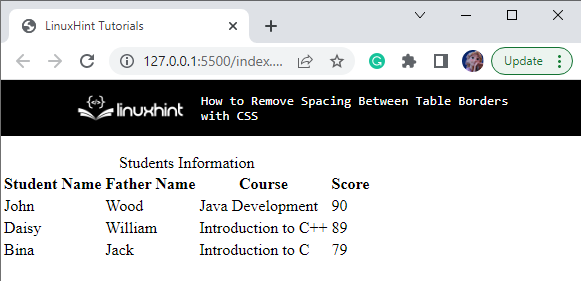
The result of the above HTML code is as follows:

Now, we will add a border property and other properties to make the look of the table better.
Style “table”, “th”, “td” Elements
border: 2px solid #432C7A;
margin: auto;
padding: 4px;
font-family: Verdana, Geneva, Tahoma, sans-serif;
}
The following CSS properties are applied to table, th, and td elements:
-
- “border” property is assigned the value “2px solid #432C7A” which defines the 2px border width, solid border style, and #432C7A border color.
- “margin” property with the value “auto” indicates equal space around the element.
- “padding” property with the value “4px” sets the space of 4px around the element’s content or inside the border.
- “font-family” property is set as Verdana, Geneva, Tahoma, and sans-serif. The stated list of styles ensures that if the web browser does not support the first value, then others will be applied.
Style table “caption” Element
font-size: 20px;
}
The caption element is applied with the “font-size” property with the value 20px.
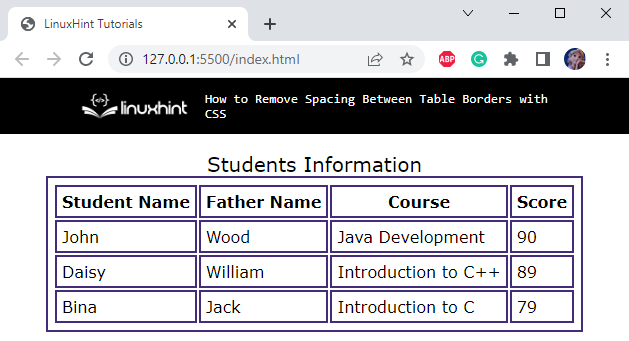
It can be observed that the CSS styling properties are successfully added to the table:

How to Collapse Spacing Between Table Borders With CSS?
The CSS “border-collapse” property is applied with the value “collapse” to the table, th, and td elements as follows:
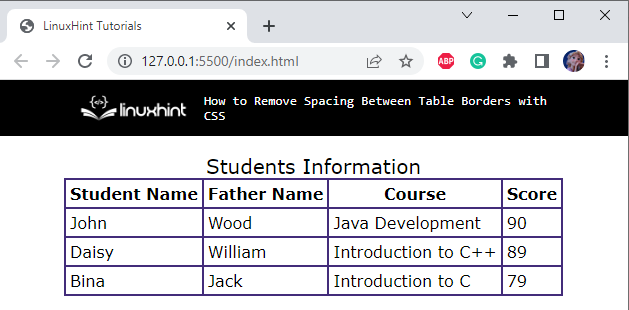
This property will remove spacing between the table borders as follows:

That was all about removing spacing between table borders with CSS.
Conclusion
In CSS, the “border-collapse” property is utilized to collapse or separate the border-spacing between the table borders. This property is applied with values such as collapse, separate, initial, or inherit. Each value performs a different function. However, the “collapse” value removes the spacing between the table borders. This post described how to delete spacing between the borders of the table.
from https://ift.tt/BGYnD0J




0 Comments