Bootstrap provides several classes to create styled tables. For instance, the “table-bordered” property can be utilized to create a table with a border, “table-borderless” for a border-less table, “table-dark” for a table with a dark gray color, and more. More specifically, the “table-striped” is one such class that creates a table with a zebra striping pattern.
This write-up will describe how to change the striped table’s color in Bootstrap.
Prerequisite: Create a Striped Table in Bootstrap
The “table-striped” class creates a striped table in Bootstrap. The striped table refers to the table with zebra stripping applied to the table row. The zebra stripping are specified as the “rgba(0, 0, 0, .05)” color, and it is applied on the odd table rows. However, using CSS, you can also change this color, which will be covered later.
Example
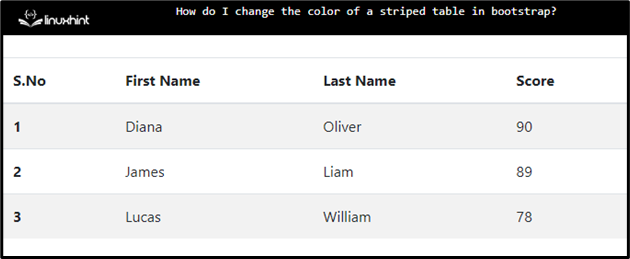
This example demonstrates how to create a striped table in Bootstrap:
- First, add a “<table>” tag that is utilized to create a table. Assign the “table” and “table-striped” classes to the “<table>” element to create a striped table.
- It consists of two parts, header, and body, specified using the “<thead>” and “<tbody>” tags, respectively.
- “<tr>” creates the table rows.
- “<th>” tags specify the headings.
- “<td>” tags add the table data.
Here is the HTML code:
<thead>
<tr>
<th>S.No</th>
<th>First Name</th>
<th>Last Name</th>
<th>Score</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>Diana</td>
<td>Oliver</td>
<td>90</td>
</tr>
<tr>
<th>2</th>
<td>James</td>
<td>Liam</td>
<td>89</td>
</tr>
<tr>
<th>3</th>
<td>Lucas</td>
<td>William</td>
<td>78</td>
</tr>
</tbody>
</table>
Output

So far, we have seen how to use the Bootstrap class “table-striped” to create a striped table. Now, head toward the next section to change the color of the striped table using CSS.
How to Change the Color of a Striped Table in Bootstrap?
Following the ongoing example, write the following code in the CSS file:
.table-striped>tbody>tr:nth-child(odd)>th {
background-color: rgb(118, 187, 189);
}
According to the given code snippet:
- First, mention the class name “table-striped”. Then, access the odd table data and headings in the “<tbody>” part.
- The “nth-child(n)” selector is utilized to select the nth child of the parent where “n” can be any formula or keyword like “even” or “odd”.
- Lastly, define the “background-color” using the “rgb()” function. This styling will override the “table-striped” class’s style.
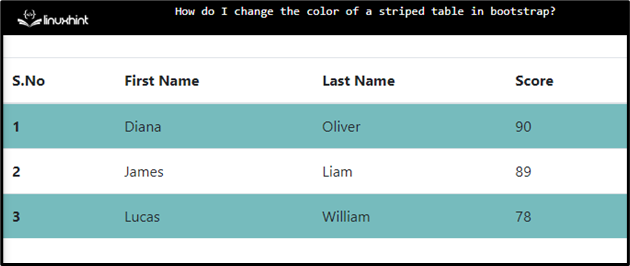
Output

In this way, you can modify the color of a Bootstrap striped table.
Conclusion
Bootstrap “table-striped” class is used to make a striped table. It has a predefined CSS style, “background-color” property with the value “rgba(0, 0, 0, .05)” on the odd table rows of the “<tbody>” section. However, you can adjust the striped table’s color using CSS. This post has demonstrated the method to change the color of a striped table in Bootstrap.
from https://ift.tt/O0E23CT




0 Comments