While programming in JavaScript, we often encounter situations where we have to compare two strings before performing an operation. For instance, you can only permit a user to log in to a website if its name gets matched with the existing user names stored in the database. In this particular situation, use the “Strict Equality operator” for comparing strings.
The functionality of JavaScript is not only limited to value-based comparison. By utilizing the string “length” property, it can be easily checked if one string is greater or smaller than the other with respect to its length. Moreover, you can also compare strings based on their alphabetical order using the “localeCompare()” method.
This write-up will explain different methods for comparing strings in JavaScript. So, let’s start!
How to Compare Strings in JavaScript?
In JavaScript, strings can be compared based on their “value”, “characters case”, “length”, or “alphabetical” order:
-
- To compare strings based on their values and characters case, use the Strict Equality Operator (===).
- To compare strings based on their length, utilize the “length” property in combination with “Comparison operators”.
- To compare strings based on alphabetical order, use the “localeCompare()” method.
Now, we will discuss each of the mentioned procedures in the next sections.
How to Compare Strings in JavaScript Using Strict Equality operator (===)?
The Strict Equality Operator “===” operator is primarily utilized to compare the value of two string operands. The term “strict” distinguishes it from the equality operator “==“, as it strictly compares the values of strings without converting them into a common type.
Syntax of Strict Equality operator (===) in JavaScript
Here, the Strict Equality operator “===” will compare “x” and “y” values and return a “Boolean” value.
Example: How to compare strings in JavaScript using Strict Equality operator (===)
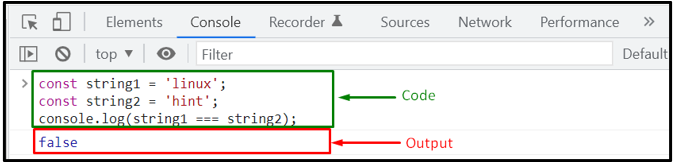
First of all, we will create two strings named “string1” and “string2” having the following values:
const string2 = 'hint';
In the next step, we will compare “string1” and “string2” using the Strict Equality operator “===”:
As values of both strings are not equal, so the Strict Equality operator will return “false“:

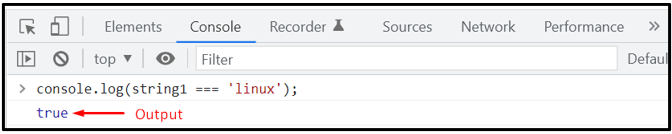
In the next statement, we will compare the “string1” value with the “linux” string:
Both values are equal according to their associated data type and characters case, so the strict equality operator will mark them as equal and return a “true” boolean value:

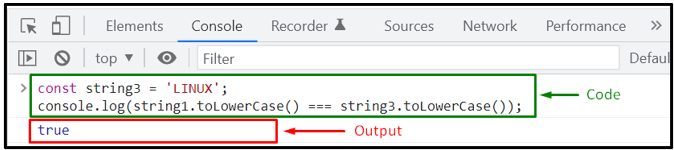
If you want to perform “case-insensitive” comparison, convert both strings into lowercase with the help of the “toLowerCase()” method and then compare them:
console.log(string1.toLowerCase() === string3.toLowerCase());
In this case, when the value of the “string3” is converted to lowercase, it becomes “linux,” which is equal to the “string1” value. That’s why the execution of the above-given Equality operator will return “true”:

How to Compare Strings length in JavaScript?
In JavaScript, the “length” property returns the specified string’s length (number of characters). It can be used with the combination of different Comparison operators, such as the Greater than “>” operator and Less than “<” operator, to compare the length of the strings.
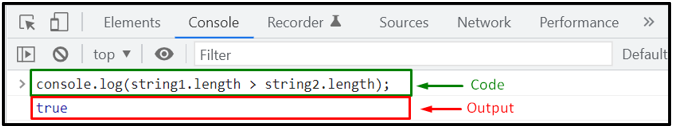
For instance, the below-given condition will check if the length of “string1” is greater than “string2” length or not:
The string1 “linux” comprises five characters, and string2 “hint” contains four characters. This states that the length of “string1” is greater than the length of “string2“, so after comparing length, the “Greater than” operator will return “true”:

Now, let’s check out the method of comparing strings based on their alphabetical order.
How to Compare Strings in JavaScript Using localeCompare() Method?
The JavaScript “localeCompare()” method is used to compare strings in the current locale based on the browser’s language settings. This method returns a number which can be “-1”, “1”, or “0”, where “1” indicates that the left side string alphabetically comes before the right side string, “1” refers that the left side string comes afterward, and the value “0” signifies that both strings are equal.
Syntax of localeCompare() method in JavaScript
The “localeCompare()” method accepts an argument “string2,” which will be compared with “string1”.
Example: How to compare strings in JavaScript using localeCompare() method
To demonstrate the usage of the localeCompare() method, firstly, we will define three strings, “string1”, “string2”, and “string3” with the following values:
var string2 = "bus";
var string3 = "bus";
Then, we will pass “string2” as an argument to the “localeCompare()” method to compare it with “string1”:
The “localeCompare()” method will return “1” because “string1” is alphabetically greater than “string2”:

In contrast, if “string1” comes before “string2” or is smaller than the invoked “localeCompare()” method will return “-1”:
Output

Lastly, the “localeCompare()” method will return the value “0” when both strings are equal:
Output

We have compiled different procedures for comparing strings in JavaScript. You can choose any of them according to your requirements.
Conclusion
To compare strings in JavaScript, you can use the “Strict Equality operator (===)”, “length” property, and “localeCompare()” method, where the Strict Equality Operator compares strings based on their values, the length property in combination with Comparison operators compare strings based on their length (number of characters), and the localeCompare() method compare strings based on the alphabetical order. This write-up explained different methods for comparing strings in JavaScript.
from https://ift.tt/gjaienv




0 Comments