There are multiple ways of writing a program that selects a random element from an Array, but the best-suited method is to use a combination of Math.random() and Math.floor() methods. Math.random() method provides the user with a random floating-point value between 0 and 1. While the Math.floor() method simply takes in a floating-point value and rounds down the value to make it an integer.
Method 1: Random element from an Array Using Math.random() & Math.floor()
First, create an array with the following line:
This array represents a list of cities to choose from at random. After this, simply create a new function that takes in the array as a parameter like:
}
Within this function, the very first thing is to get the length of the array passed to it inside a separate variable:
Then, simply call the Math.random() method to get a floating-point value and then multiply that number with the length of the array to get the range between 0 and array length:
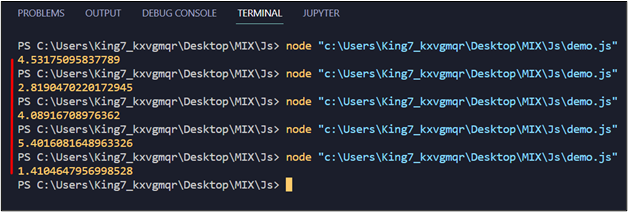
This line will return floating point values, but they are no good when it comes to being the index of an array. Confirm this by simply wrapping this line into the console log and observing the output:
The output on the terminal is as:

To change these values into an integer, simply pass the value variable into the Math.floor() method and remove the console.log(value) line:
At the end of the function, use a return statement and return the element at the indexValue of the array:
After that, come out of the function element_Selector, and make a call to this function and wrap that call inside a console log function to print out the randomly selected element:
The complete code snippet is as:
function elemenet_Selector(arr) {
array_length = arr.length;
value = Math.random() * array_length;
indexValue = Math.floor(value);
return arr[indexValue];
}
console.log(elemenet_Selector(my_arr));
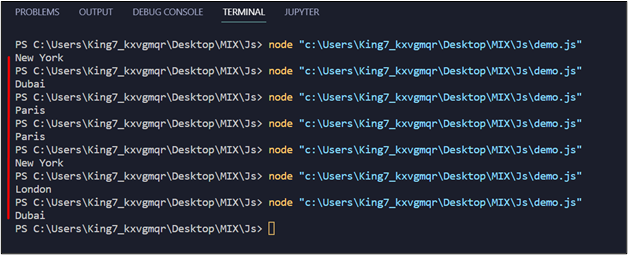
Execute this program and observe the following result:

It is clear from the output that random elements are selected from the array.
Method 2: Using Double NOT Bitwise Operator
Start by creating an array just like in method 1 with the help of the following line:
Afterwards, call Math.random() and multiple it with the length of our array to get a range from 0 to the length:
This time around, to convert this value into an integer representing the index of the array, simply apply the double NOT Bitwise operator, which is the double tilde operator (~~), and fetch the value from the array as:
Last, simply print out the randomly selected element onto the terminal with the help of console log function:
Complete code snippet for method 2 is as:
value = Math.random() * my_arr.length;
var item = my_arr[~~value];
console.log(item);
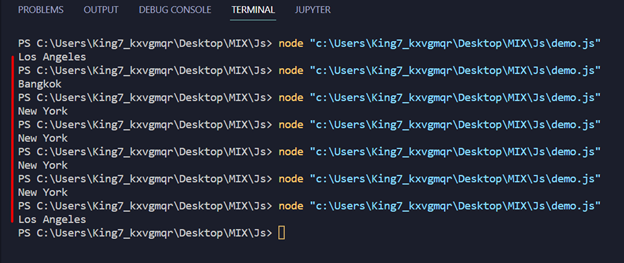
Execute this program and observe the following result:

It is clear from the output that a random element is being selected from the array
Conclusion
In JavaScript, we can utilize the Math.random() function with either the Math.floor() function or the double NOT Bitwise operator to fetch a random item from an array. Math.random(), when multiplied by the length of the array, provides a range value of index between zero and the array’s length. However, this range value is in floating point, therefore, use Math.floor() or NOT Bitwise operators to convert it into an integer to be used as the array index. This article has explained both of these methods along with an example
from https://ift.tt/2tagV6A




0 Comments