In this article let us take a look at how you can utilise this function to perform the conversions.
Converting Milliseconds to Date
To Convert milliseconds to date you simply need to use “var” or “const” to declare a variable which has the value of the milliseconds stored in it.
You can declare a specific integer for the milliseconds or you can use the current millisecond amount. For the current millisecond, use the function getTime() which is used in JavaScript to return the number of milliseconds from the standard date “January 1, 1970, 00:00:00 UTC” till the current date as shown below:
Once the millisecond integer is stored into a variable, use the “Date()” constructor to convert the milliseconds into date and then store it into the new variable “checkDate”.
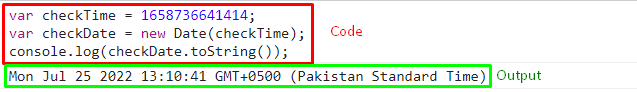
The complete code snippet along with the output is given below for reference:

As shown in this snippet, you will get an output of the date corresponding to the milliseconds that you input into the variable.
Conversion from Date to various String Formats?
Once you have your date in a variable, you can use various string methods to display the date in any format that you prefer. Some common formats are shown below:
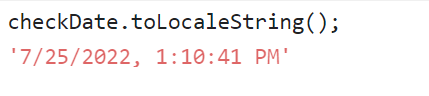
toLocaleString()
The following method will return the string in the locale format that your system is using:

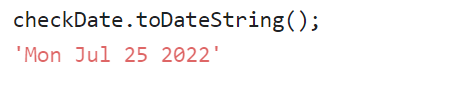
toDateString()
The use of this method will return the string with only the Date and not the time:

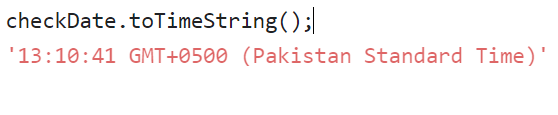
toTimeString()
The following method will display only the time out of the Date conversion:

Conclusion
To convert milliseconds to date, provide the milliseconds stored in a variable to the Date() constructor and it will perform the conversion. Later, store the result in any variable to use it later. This article represents the step by step guide on how to perform conversions from milliseconds to a date. Moreover, it is demonstrated how to convert the date into different formats using various methods provided by JavaScript.
from https://ift.tt/Hq50fR6




0 Comments