Left Property
CSS offers the alignment of HTML content in each direction. One of them is the left property. The name indicates that it refers to the left direction, and this direction is linked with the horizontal alignment. If an HTML object is not given any property of position, this left property is not applied to that object. In other words, this property is not for objects that are non-positioned.
Syntax
The basic syntax of the left property can be:
left: length|percentage|auto|initial|inherit;
The value can be of five types. We will explain each type of the left property value:
- Length: This variable contains the value of the CSS left property of any content. The value can be a positive or negative number.
- Percentage: The width property of the HTML object is taken in the percentage unit.
- Auto: This CSS property is used to set the value of this property to the default one.
- Initial: This value turns the left property to its original value by default or initially when the object was declared before any transformation was applied to it.
- Inherit: Inherit refers to the inheritance. The value of a left property is set from the parents of the HTML object.
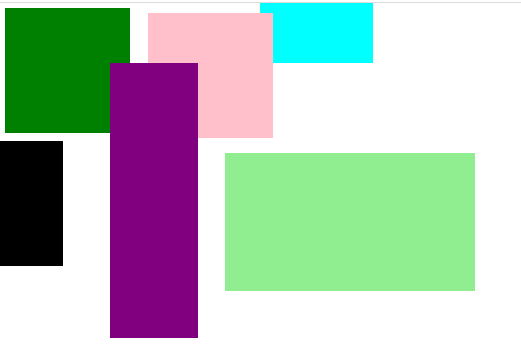
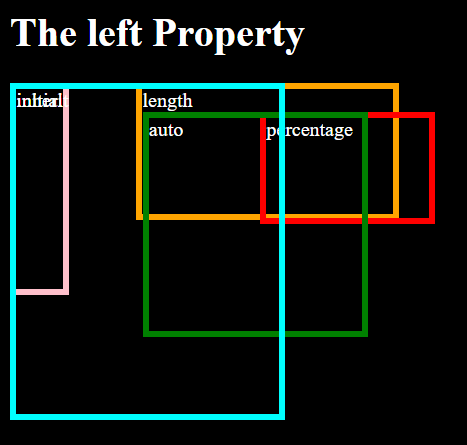
Now, we use a snippet of shapes that are randomly floating on the web page. All these blocks are div, a container created in the HTML body. Each block is in its direction, some are overlapping one another. Whereas some blocks are independently displayed. Each of them is positioned by this left property through CSS by using either the relative or absolute values. We will discuss the creation of these sorts of shapes in web pages.

Working of the CSS Left Property
Some basic terminologies that are essential for the implementation of the left property are described as follows:
- Left Property on Relative Position
This property is applied on the left side or left edge of the content and that’s why it moves to the right side of its original form. If this value is taken in a positive value, the HTML box or any shape is moved to the right. The relative position of any HTML object is the direction that depends on the other items in its surrounding. - Left Property on Absolute Position
For those elements that have the absolute value for the positioning, this property moves the left side of the element to the body’s right side. The element is shifted from its starting position. The absolute value is the element’s value according to the background. - Static Property
This property does not affect the object. Whether we apply it to the element or not, the HTML object remains intact.
Example 1:
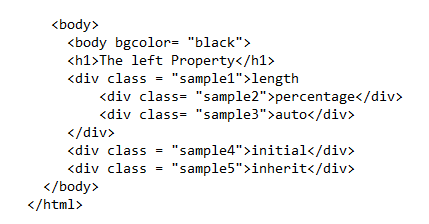
First, consider the body section that contains the HTML contents. The background color is changed to enhance the colors of the divs that we created. A parent div class is created and two further divs are also declared inside the parent div, forming two child divs. Close the parent div. Add two divs.
Every 5 divs are mentioned with the CSS classes. These classes are declared inside the head section of the HTML code.

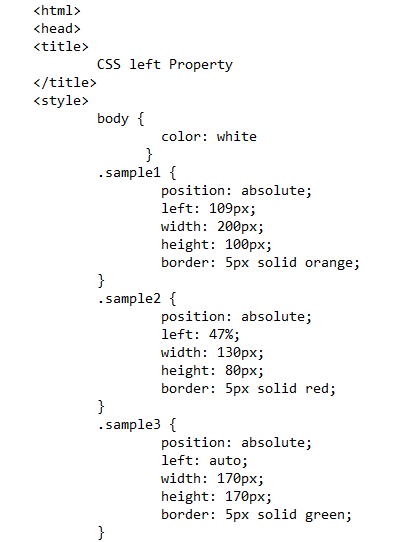
After the body code, we will come across the head section of the code. First, the font color of the body is set to wide to make it easily viewable on the black background.
Now, we talk about the internal CSS that we used here. Each class is explained here to add effects to the div. These classes apply more than single effects on the div collectively at a time, hence the internal CSS is preferable than the inline CSS. The five properties that are added to each class are the position type, left direction, and the size of the div that is applied that contains the width and height in pixels. A border is applied to the divto make it a shape. All these classes have the same properties but all of them have different values.
position: absolute;
left: 109px;
width: 200px;
height: 100px;
border: 5px solid orange;
}
Talking about this sample1 class, the position is taken as absolute. This is applied for each class, which means that every div is declared by following the values and not depending on the other div that is declared in its surroundings. The left property is applied in pixels.

The sample2 and sample3 classes are applied with red and green colors.
Left : 47%; }
The left property of the sample2 class is given in percentage. For the sample3 class, we set the auto direction, which means that it is displayed according to the number of its turns in the HTML code.
Left: auto; }
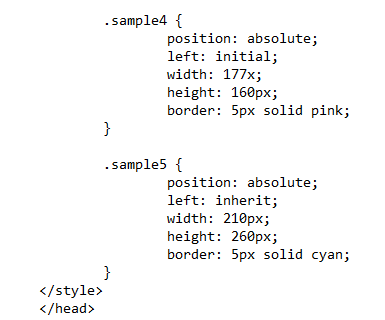
The sample4 class contains the pink border and the left property is set as initial.
Left: initial; }

For the last div, we take the left value as inherit. All these effects are understandable when we execute the code.
Left: inherit; }
Each div has a different color and different size. Now, save the code with the html extension. Execute the file in the browser to see the results.

You will see that all five divs are displayed at different locations. The containers of the initial and inherit left property collapsed because they have the same dimensions.
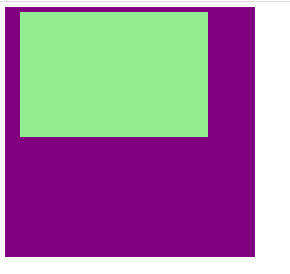
Example 2:

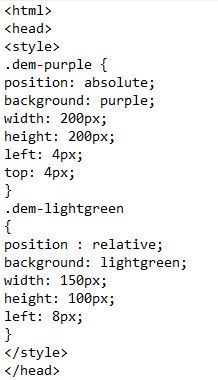
Consider the previous image created by using two div tags and declaring the class names as we did in the previous example. We will consider the CSS tags only. The purple div contains the position as absolute. The size property containing the width and height is also applied to it.

The left property is given in pixels.
Position: absolute;
Left: 4px; }
The second green div is displayed inside the outer purple div. This is because of the position property that is taken as relative, so this div is displayed according to the surrounding or the outer div.
Position: relative;
Left: 8px;
}
The displacement of the inner div is according to the outer div.
Conclusion
In the CSS left property, we aimed to describe the working of this directional feature on the HTML contents. There are two basic properties in CSS that are linked with one another for the alignment of any HTML content: the Position and the Left property. The position property can be absolute, relative, or static. Whereas the left property can be auto, inherit, or initial value, either in pixels or percentage. In this article, we explained the use of all these effects separately by applying them to the div and using the relative effect by using one div inside the other.
from https://ift.tt/tfk41aA




0 Comments