In this Backbone.js framework tutorial, we will discuss the previousAttributes() method in the model class.
Backbone.js is a framework that is used to build web applications which follow the style of JavaScript.
It supports models, events, collections, views, and utilities.
By using any of the previous functionalities, we can create and perform different operations on the given data in a web application.
Points to Remember
- It is used with JavaScript.
- We can implement the framework inside the <script> tag.
- This framework supports JavaScript methods and functions like output and reading input.
- <script> tag is placed inside <head> tag or in <body> tag.
- It is important to have Content Delivery Network (CDN) links to run the web application on the server.
Let’s See the Structure To Place the Code
CDN Links are placed with the src attribute of the script tag.
CDN Links
<script src="https://ift.tt/ED4w2vz" ></script>
The previousAttributes() method in Backbone.js model returns the previous attributes, even the attributes are modified.
Syntax:
Approach
1. Create a Backbone model using the extend() method.
Syntax:
2. Create a model object from the above method using a new keyword.
Syntax:
3. Explore previousAttributes() method in Backbone.js.
Let’s discuss some examples of the Backbone.js model previousAttributes() method.
Example 1
In this example, we will create a Modal class named – Flowers and create a model object – flower from it.
After that, we used the set() method to create three attributes – (flower_name,flower_sepals,flower_petals) with values.
Update the flower_name attribute using the set() method.
Finally, we used the previousAttributes() method to return the previous attributes.
We are implementing this entire functionality inside the <body> tag.
<head>
<script src="https://ift.tt/1OpHgML" ></script>
<script src="https://ift.tt/yg6aIeb" ></script>
<script src="https://ift.tt/ED4w2vz" ></script>
</head>
<body>
<center>
<h1>Linux Hint</h1>
</center>
<script>
//create Model named Flowers using extend()
var Flowers = Backbone.Model.extend();
// create a variable named flower using the above model.
Var flower = new Flowers();
//create flower_name attribute and set to "lotus"
//create flower_sepals attribute and set to 2
//create flower_petals attribute and set to 5
flower.set({ flower_name:"lotus",flower_sepals: 2, flower_petals:5});
//display the flower model
document.write("<strong>Actual Flowers: </strong> "+ JSON.stringify(flower));
document.write("<br>");
//update the flower_name to lilly
flower.set({ 'flower_name':'lilly'});
//display the flower model
document.write("<strong>After updating flowername to lilly: </strong> "+ JSON.stringify(flower));
document.write("<br>");
//get the previous attributes
document.write("<strong>After previousAttributes() : </strong> "+ JSON.stringify(flower.previousAttributes()));
document.write("<br>");
</script>
</body>
</html>
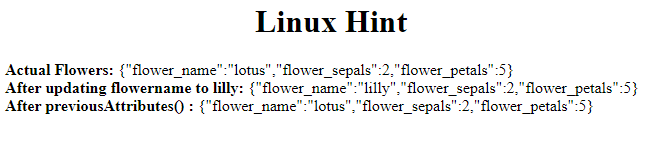
Output:

Run the application in your browser by saving the code in the file with .html as an extension.
Here, we can see when we display the previousAttributes(), “lotus” is returned for flower_name instead of “lilly” because we are returning previous attributes.
Example 2
In this example, we will create a Modal class named – Flowers and create a model object – flower from it.
After that, we used the set() method to create three attributes – (flower_name,flower_sepals,flower_petals) with values.
Update all the attributes using the set() method.
Finally, we used the previousAttributes() method to return the previous attributes.
We are implementing this entire functionality inside the <body> tag.
<head>
<script src="https://ift.tt/1OpHgML" ></script>
<script src="https://ift.tt/yg6aIeb" ></script>
<script src="https://ift.tt/ED4w2vz" ></script>
</head>
<body>
<center>
<h1>Linux Hint</h1>
</center>
<script>
//create Model named Flowers using extend()
var Flowers = Backbone.Model.extend();
// create a variable named flower using the above model.
Var flower = new Flowers();
//create flower_name attribute and set to "lotus"
//create flower_sepals attribute and set to 2
//create flower_petals attribute and set to 5
flower.set({ flower_name:"lotus",flower_sepals: 2, flower_petals:5});
//display the flower model
document.write("<strong>Actual Flowers: </strong> "+ JSON.stringify(flower));
document.write("<br>");
//update the flower_name to lilly
flower.set({ 'flower_name':'lilly'});
//display the flower model
document.write("<strong>After updating flower: </strong> "+ JSON.stringify(flower));
document.write("<br>");
//get the previous attributes
document.write("<strong>After previousAttributes() : </strong> "+ JSON.stringify(flower.previousAttributes()));
document.write("<br>");
</script>
</body>
</html>
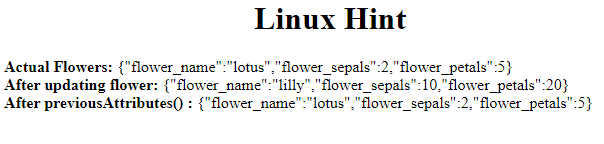
Output:

Run the application in your browser by saving the code in the file with .html as an extension.
Here, we can see when we display the previousAttributes(), “lotus” is returned for flower_name instead of “lilly”, 2 is returned instead of 10, and 5 is retired instead of 20 because we are returning previous attributes.
Conclusion
In this Backbone.js tutorial, we discussed previousAttributes() that will return previous attributes even if the attributes are updated. Using the set() method, we updated previous attributes.
from https://ift.tt/t5nlE2r




0 Comments