Exceptions are handled in JavaScript with the help of the try…catch…finally statement. While programming in JavaScript, If a try block finds an error, it will throw an exception and execute the code written in the catch block. In this statement, the finally block will execute in both cases, if an error occurs or when the code runs successfully.
Before moving towards the implementation of the try…catch…finally statement in JavaScript, you must have some knowledge about Errors, so, let’s have a quick look at the types of JavaScript Errors.
What are the types of JavaScript Errors
Errors in JavaScript programming are of two types: Syntax Error and Runtime Error.
Syntax Error: Syntax error occurs when a user makes a mistake related to the programming syntax. For example, if the user omits or uses wrong spelling:
Here, “o” is missing from the “console” syntax which states that it is a Syntax error.
Runtime Error: A Runtime Error occurs when the program is executed. For instance, if an invalid variable and function are called that is not declared or defined. This operation will cause a Runtime Error.
Now, let’s get started with the implementation of JavaScript try..catch Statement.
How to implement JavaScript try…catch Statement
try…catch statement is used for handling exceptions in JavaScript. The general syntax of try…catch statement is given below:
// try_statement
}
catch(error) {
// catch_statement
}
In the above-given syntax, the try block contains the main code. If an error encounters while the execution of the added try block, the compiler will throw an exception and then move toward the execution of the catch block, otherwise, the catch block will be skipped.
Now, check out the following example of the try…catch statement in JavaScript.
Example
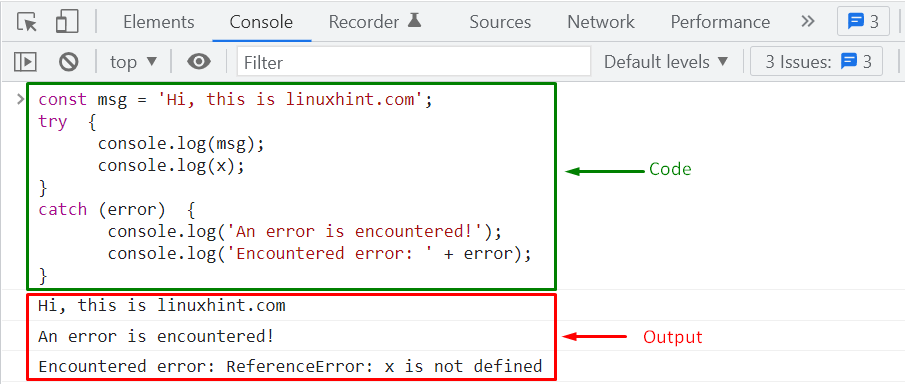
Here, we will implement an example to check how the try…catch statement works in JavaScript. In this example, we will try to print an undeclared variable “x” inside the try block:
try {
console.log(msg);
console.log(x);
}
catch (error) {
console.log('An error is encountered!');
console.log('Encountered error: ' + error);
}
As you can see, we have not define the variable “x” in our program. Therefore, when the try block in the above-given program will execute, it will check the variable “x” definition and executes the “catch()” block. As a result of it, the type of the encountered error will be displayed on the console:

JavaScript try…catch…finally Statement
While programming in JavaScript, you can also utilize try…catch…finally statement for handling exceptions. finally block execute the try and catch blocks, if an error occurs or when the code is executed successfully.
The general syntax of try…catch…finally statement is given below:
// try_statement
}
catch(error) {
// catch_statement
}
finally() {
// finally_statement
}
Example
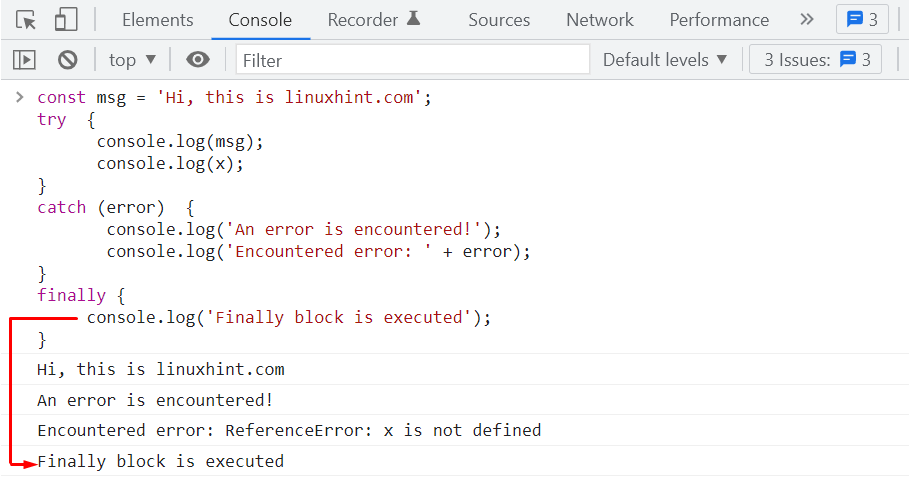
Let’s take the previous example to check how try…catch…finally statement works for it:
try {
console.log(msg);
console.log(x);
}
catch (error) {
console.log('An error is encountered!');
console.log('Encountered error: ' + error);
}
finally {
console.log('Finally block is executed');
}
However, we still have not defined “x” variable in our JavaScript program. In this scenario, when the try block will access the “x” variable and not find its definition, the execution control will move towards the catch block and print the added error messages on the console window. However, the finally block will be executed in both cases, if an error occurs or when the code is executed successfully:

That was all essential information about JavaScript try…catch…finally. Go for further research if required.
Conclusion
To handle the exceptions JavaScript try…catch…finally statement is used. In JavaScript, If the try block finds an error, the statements added to the catch block will execute. However, the finally block will be executed in both cases, if an error occurs or when the code is executed successfully. In this article, we have briefly discussed the JavaScript try…catch…finally statement, and its working with the help of a suitable example.
from https://ift.tt/3OtanBo




0 Comments