Before diving deep into JavaScript programming, you need to know JavaScript works behind the scenes, and our post will assist in this regard. So, let’s start!
How does JavaScript work
JavaScript is a programming language that runs on the client-side and is one of the most efficient and widely used scripting languages. The term “client-side scripting language” signifies that it can operate on the client-side web browsers; however, the client web browser must support JavaScript to make it work.
We will now explain the working of JavaScript with the help of an example.
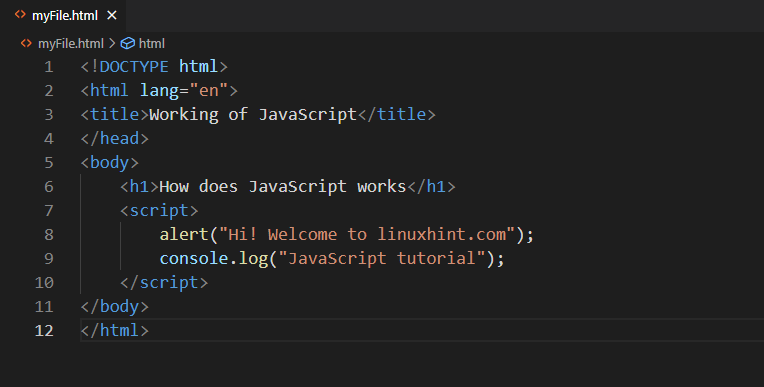
In the below-given program, we will invoke the pre-defined “alert()” method of JavaScript that will display the message “Hi! Welcome to linuxhint.com” in an alert box. After that, the “console.log()” method will print out the string “JavaScript tutorial” on the console window:
<html lang="en">
<title>Working of JavaScript</title>
</head>
<body>
<h1>How does JavaScript works</h1>
<script>
alert("Hi! Welcome to linuxhint.com");
console.log("JavaScript tutorial");
</script>
</body>
</html>

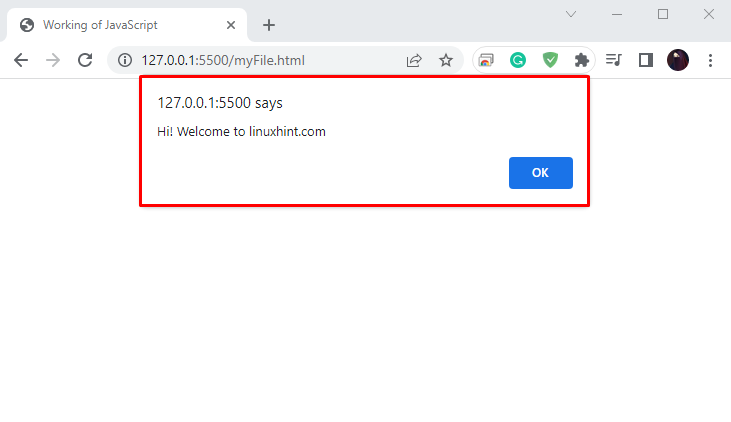
Add the given code in an HTML file and open it in your browser. Upon doing so, the following “alert” box will appear in the browser:

To check the output of the “console.log()” method, right-click in the opened window and select the “Inspect” option from the context menu:

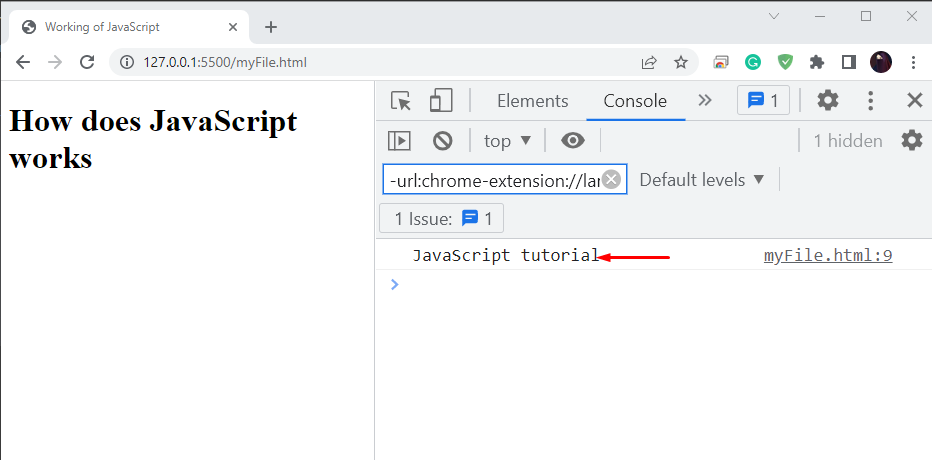
The given output signifies that the “console.log()” method has successfully displayed the specified string in the console:

So it is clear from the above example that a JavaScript application runs perfectly on a web browser.
At this point, you may be wondering how the web browser understands the code and executes it effortlessly?
In this technological world, most modern web browsers have built-in JavaScript engines. For instance, Google Chrome has a “V8” JavaScript engine, Safari has a “JavaScript core”, Edge has “Chakra,” and “Spidermonkey” engine is embedded in Firefox. Thus, a JavaScript engine is utilized for executing the code.
Now, let’s discuss the working of the JavaScript engine.
How does JavaScript engine work in a browser
In the previously given example, we have utilized the “Chrome” browser for executing the program. The Chrome browser has a built-in “V8″ JavaScript engine that converts and executes the added code line by line rather than converting the whole program.
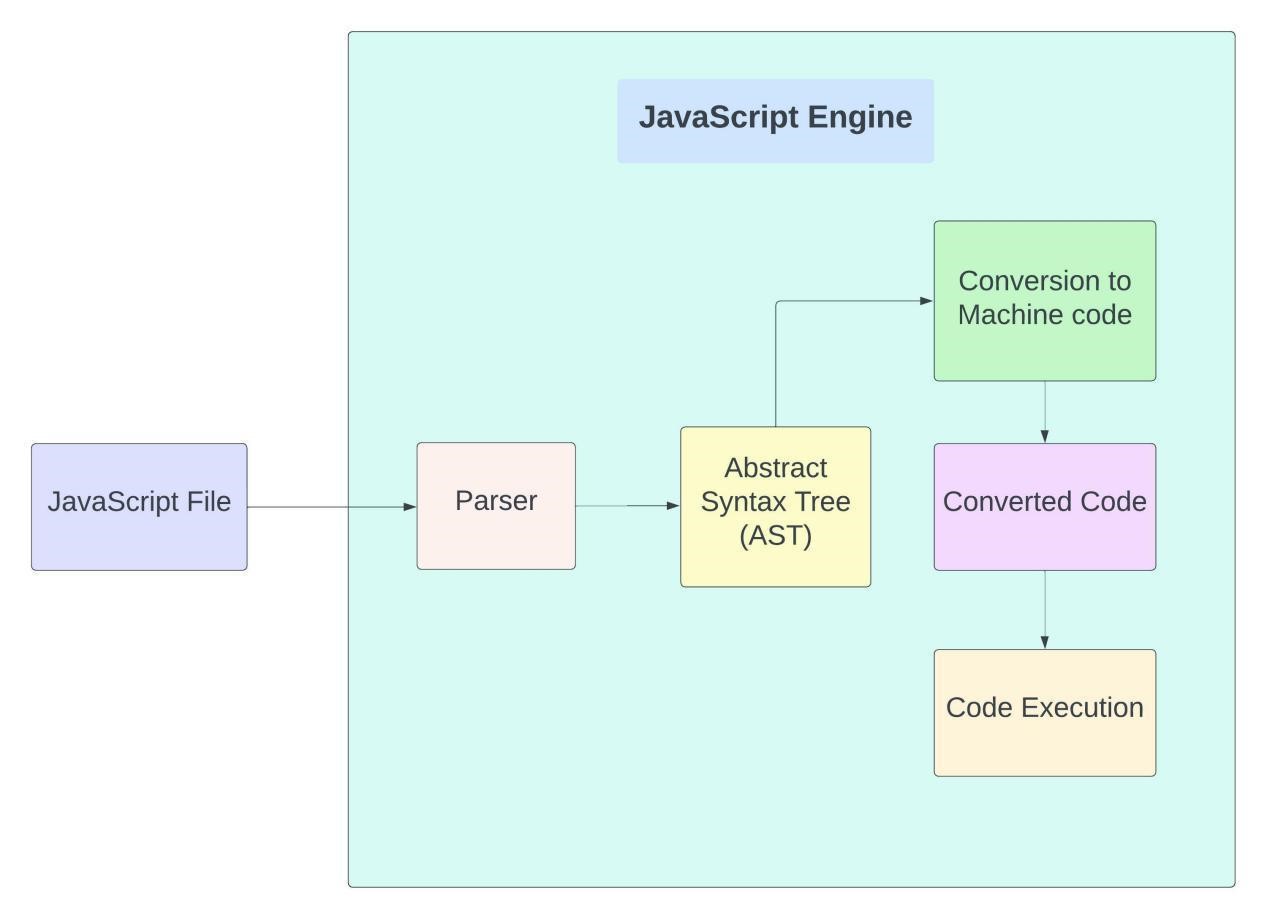
When a JavaScript program is executed in a browser, its JavaScript engine accepts the code and executes it to generate the result. Also, a conventional JavaScript engine’s source code goes through multiple phases before running a program. These phases are illustrated in the following diagram:

Now, let’s take a closer look at each of these processes.
Step 1: Parsing JavaScript file
Whenever a JavaScript program is executed, the “Parser” present inside the JavaScript engine receives the code first. It plays its role to check the code line by line and verify if it is syntactically correct or not. If an error is identified, the parser throws an error and stops the code execution.
Step 2: Creating Abstract Syntax Tree
In the next step, the parser creates the “Abstract Syntax Tree” (AST) after checking the JavaScript code and determining that there exist no errors in the code.
Step 3: Converting JavaScript code to Machine code
JavaScript engine converts the provided code into machine code after parsing and creating the AST.
Step 4: Executing Machine code
Lastly, the converted code is submitted to the system for execution, and then the corresponding byte code is executed.
That was all essential information regarding the working of JavaScript. You can further research as needed.
Conclusion
In this technological world, most modern web browsers have built-in JavaScript engines. When a JavaScript program is executed, the JavaScript engine Parser receives the code and validates it. After that, it creates an Abstract Syntax Tree, then the provided code is converted to machine code and is submitted for execution. This post discusses how JavaScript works in detail.
from https://ift.tt/faqupiP




0 Comments