Fading is the property that allows manipulating the opacity (transparency) of HTML elements. JQuery offers four fading methods that allow you to change the transparency of elements. These methods include, fadeIn(), fadeOut(), fadeToggle(), and fadeTo().
This article explores the fading methods in jQuery and serves the following learning outcomes.
- working of jQuery fading methods
- using jQuery fading methods
How to use jQuery fading methods
As discussed earlier, jQuery has four fading methods and a deep insight into all those methods is provided here.
How to use the fadeIn() method
The fadeIn() method displays the element by increasing the opacity. The syntax of this method is provided below:
The syntax has the following instances
- selector can be any element or may refer to the class or id of any element.
- speed can be specified in either of four values: slow, medium, fast, and milliseconds.
- callback is the optional parameter and is exercised after the function is executed successfully.
Example
The code provided below shows the usage of jQuery fadeout() method.
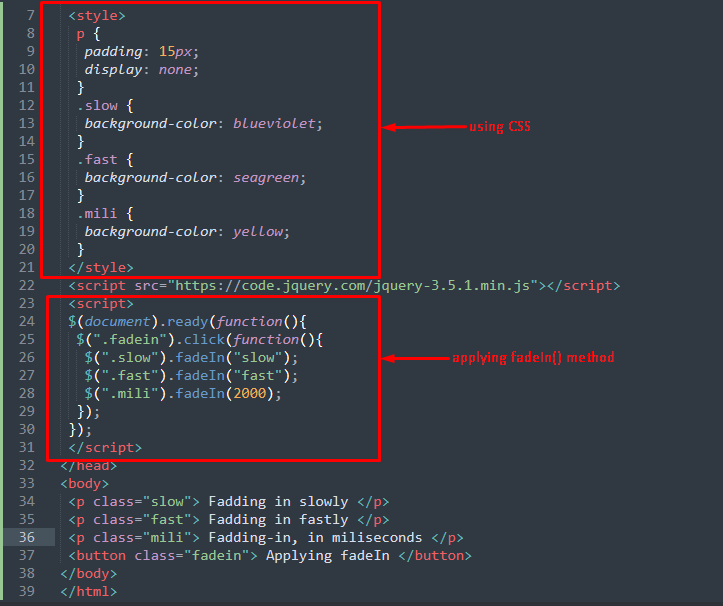
jQuery
The code is described as,
- .fadein refers to the button class and upon clicking the button, it will fade-in the paragraphs
- the .slow, .fast, and .mili classes refer to three paragraphs that will be faded-in at various speeds
Note: The display property of the element(that you are going to fade-in) must be set to none.

Output
As we are fading-in and the display property of paragraphs is set to none. Thus, the paragraphs will be hidden on running the page.

After clicking the button, you will observe that the paragraphs will appear depending on the speed as shown in the image below.

How to use fadeOut() method
The fadeOut() method fades out the displayed element by decreasing the opacity of the element. The syntax of this method is provided below:
Example
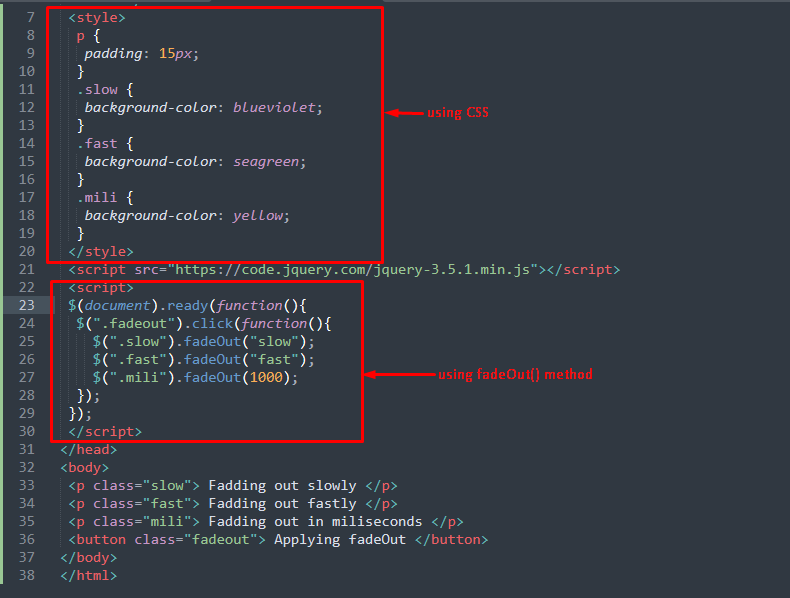
The code written below shows the usage of jQuery fadeout() method.
The above code is described as,
- .fadeout class of button is used which will fade-out the paragraphs
- the .slow, .fast, and .mili are the class names set for paragraphs and will be used to fadeout as well as for styling
Output
In the fadeout() method, the paragraphs will be displayed as shown below.

After clicking the button, the paragraphs will fade-out.

How to use fadeTo() method
The fadeTo() method works on the principles of fadeOut() method. However, fadeTo() fades the element by using a numeric range (0-1). This opacity range defines the opacity level of the element, the higher the number higher will be the opacity and vice versa. The syntax is provided below:
The opacity parameter accepts 0 to 1 value.
Example
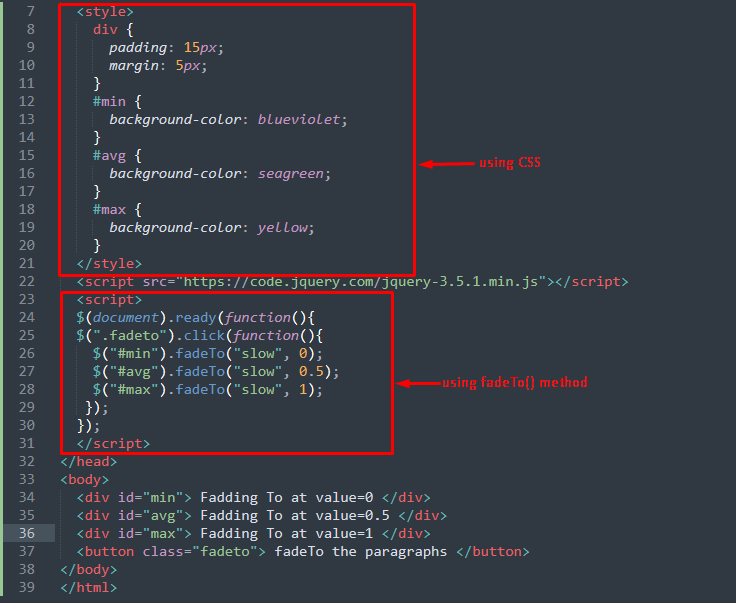
The code provided below practices the fadeTo() method.
$(document).ready(function(){
$(".fadeto").click(function(){
$("#min").fadeTo("slow", 0);
$("#avg").fadeTo("slow", 0.5);
$("#max").fadeTo("slow", 1);
});
});
</script>
The code is described as,
- .fadeto refers to the button class
- the #min, #avg, and #max represents the id’s of three div tags, and these id’s refer to the values that will be used for fadeTo() method
- the fading value varies from 0 to 1 in fadeTo() methods
Output
Before applying fadeTo() method

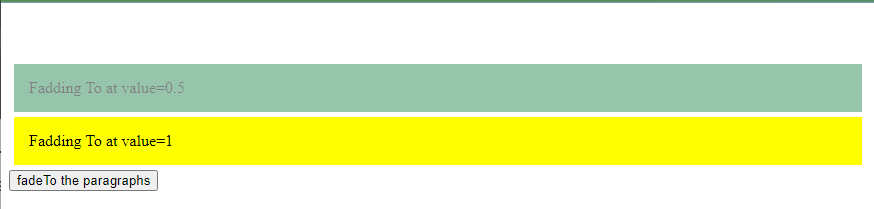
After applying fadeTo() method

From the above output, it is observed that the paragraph having value 0 has been washed out.
How to use fadeToggle() method
The fadeToggle() method lies between fadeIn() and fadeOut() methods. By using fadeToggle(), you can display a hidden element and can hide a displayed element. The syntax of this method is:
Example
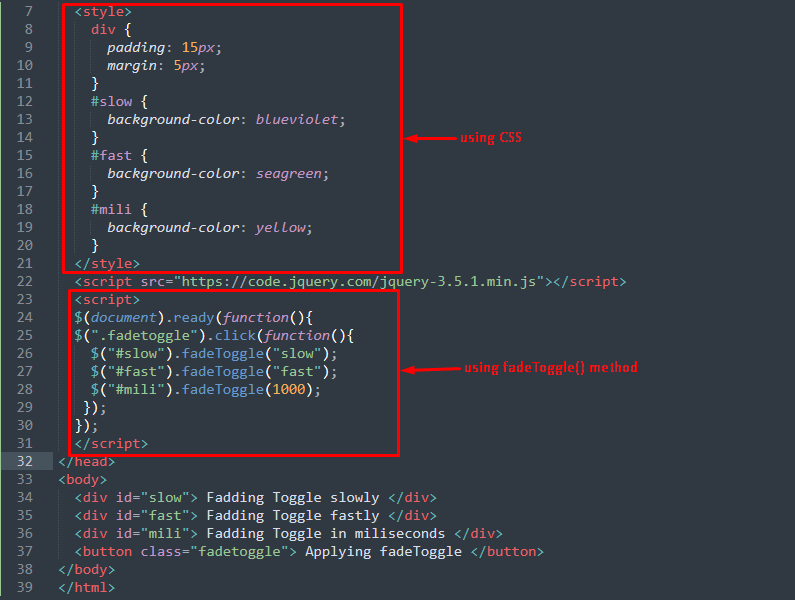
The code provided below functions to use the fadeToggle() method.
$(document).ready(function(){
$(".fadetoggle").click(function(){
$("#slow").fadeToggle("slow");
$("#fast").fadeToggle("fast");
$("#mili").fadeToggle(1000);
});
});
</script>
- .fadetoggle class refers to the button
- the #slow, #fast, and #mili represents various id’s of div
Output
Before clicking the button

After clicking the button,

It is concluded that, if the element is displayed, it will be hidden after fadeToggle() method ( as fadeOut() method does). Similarly, if the element is in fadeOut() state, then the fadeToggle()will act as a fadeIn() method.
Conclusion
jQuery provides various fading methods that include fadeIn(), fadeOut(), fadeToggle(), and fadeTo() that assist in fading HTML elements. This guide provides the working and usage of each jQuery fading method. The fadeIn() method displays element if it is hidden whereas the fadeOut() hides the element. The fadeTo() method fade’s in or out depending on the opacity number. Lastly, the fadeToggle() method functions between fadeIn() and fadeOut() methods.
from https://ift.tt/EN1lr4Q






0 Comments