Libraries contain pre-written code which a developer can integrate with their own code to perform different actions which would otherwise require them to write extensive, complex code.
Packages can contain libraries, sub-packages, and other files. In some languages, libraries and packages are the same things.
What is NPM?
NPM, short for Node Package Manager, is a package manager for node.js packages used to download and integrate packages into JavaScript code. These packages contain all the files which are required for a module (library).
NPM is an integral part of the JavaScript ecosystem and contains many open source software, libraries, modules, or packages. It makes writing code a lot easier as developers can rely on already written code to perform different actions.
How to Download NPM?
NPM comes with node.js; It automatically gets installed on your system when you install node.js. So we first need to install node.js from their official website:
https://nodejs.org/en/download/
Visit the above-given link and download the LTS (Recommended) version of node.js. Once the download is complete, install node.js in your system. NPM will automatically get installed once node.js is successfully installed on your system.
You can run the below-given command in the command prompt (cmd) to verify whether node.js and NPM have been properly installed on your system.
> Npm -v

How to Download Packages using NPM?
Now we will download a package using NPM, which is a very straightforward process. To download any package using NPM, first open up the terminal, then use the following syntax:
In this example, we will install the Chalk package, which is used to style the text that gets displayed onto the console:

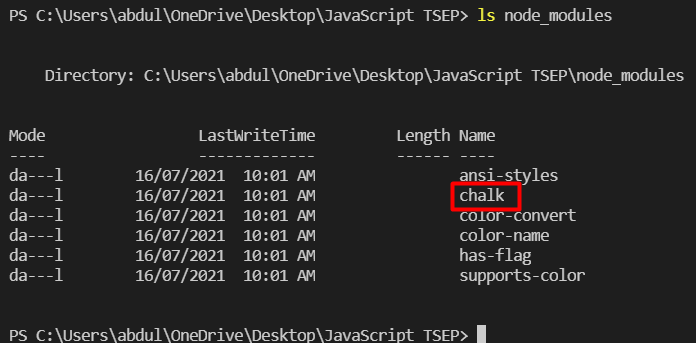
NPM creates a new folder by the name of (if it doesn’t already exist) “node_modules” to store the package. Now all your downloaded packages will be stored in this folder.

To verify the successful installation of your package, run the below-given command:

How to Download Packages Globally with NPM
The method has given above only installs the NPM package locally; that means that the current project can only access the package. If you want to install an NPM package that any project on your system can access, then use the following syntax:

How to use the package
An NPM package can be integrated into JavaScript source-code in the following way:
console.log(upper_case.upperCase("Hello Linux Hint!"));
As most of you would most probably already know that Node.js is a server-side technology. So when we try to run the above-given code in a browser, it gives the following error:

We can eliminate this error by installing any tool that will handle all the dependencies of the require() function in a browser. Here we will use a tool named Browserify. To install Browserify, run the following command:
Now use the following command to make a file out of your source code where all the dependencies have been resolved:
(You will have to run the above command each time you make any changes in the original source code)
If you get an error by running the command as mentioned above, then open up the windows power shell and use the below-given commands before using the command given above:
> Set-ExecutionPolicy RemoteSigned
[These commands expose you to great security risks as they enable you to run unknown scripts on your system]
Now run the command as mentioned above again; it should work this time. Now replace the script source from your source-code file’s name with bundle.js in the HTML file’ header and run the code again. The code will run properly this time and will not give any error.

Conclusion
Libraries and packages contain sets of code that can be called upon by developers when building their own code. They perform actions that a developer might need in their own code. They are made to be integrated with someone else’s code and be used by others
In this how-to guide, we have learned how to download, install and use packages using NPM. As NPM packages are a server-side technology, they need additional tools to run on browsers.
from https://ift.tt/3g6YA4w




0 Comments