- Tags
- CSS
Method 01: Tag Styling
Without the use of CSS, HTML allows us to style text with tags. HTML has a plethora of formatting tags. Text can be bolded, italicized, or underlined with the use of certain tags. There are two types of formatting tags in HTML:
Physical Tag: The physical structure of the content is provided by these tags. The physical tag to bold the text in html will be <b>…</b>. Although the <b> mark is indeed a structural layout element, it has no semantic value.
Logical Tag: Such tags are being used to give the text additional logical or contextual significance. We can use the <strong>…</strong> tags in HTML to render text bold. The <strong> tag confers semantic significance to the content.
Simple HTML Format:
Let’s have some examples for both physical and logical tags to bold the text in HTML. Within any operating system, go to the search bar first and write “Notepad” to open it. Upon pop-up, click on the Notepad application to open it. Now the notepad has been opened; you have to write the text in it. Remember, the HTML tags must be used in this file for styling the web page. While writing any HTML file, you need to follow the HTML format for writing text content. You need to add the tag <!DOCTYPE html> to make your system clear that it is HTML type file. After that use the <html> tag to start the HTML language. The <head> tag has been used to separate the head area of the HTML page from its body area. The <body> area is the actual area where all the language tags have been used for page creation and formatting. For example, we have used the paragraph tag <p>…</p> to clear out that the text written in it is being presented as a paragraph. At the end, the </body> and </html> tag has been used to end the code. Whenever you use any opening tag, make sure to use its closing tag. To save this file, press Ctrl+S. While saving this file, don’t forget to add the “.html” extension at the name of a file. This way, we can easily make our file workable and open it in our browser.

Now, wherever you have saved your file, you can see that it has a browser icon. Doube-click to open this file in a browser. The file will be opened in the browser, and you will get the below output as presented in the screenshot below.

Example 01:
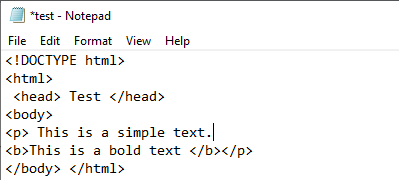
Let’s have an example of a physical tag <b>..</b> to get the bold text on our page. We have used a paragraph in the HTML tag text. We have been using the first line of the paragraph as simple text, and the second line is within the bold tag <b>…</b>. This means the output should show the second line to be bold on the web browser page. Save the file and double-click on the file icon to open it within a browser.

The browser has been opened, and it shows the output as below. The first sentence of the page is simple text, and the other is bold as the physical tag of <b>…</b> has been used in the HTML text.

Example 02:
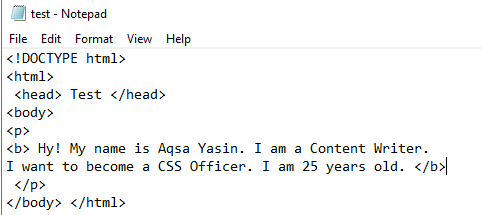
We have used the <b>…</b> tag to bold a single sentence in the above example. Now we will use the same tag to bold the text of a whole paragraph. Hence, within the paragraph tag, we have started the bold tag <b>. Then we have added the text of a paragraph and closed the bold tag </b>. After that, we have closed the paragraph tag, and the rest is the same as in the above examples. Save the file and open it via double-click on it.

The output below is showing that the whole paragraph text has been formatted as bold.

Example 03:
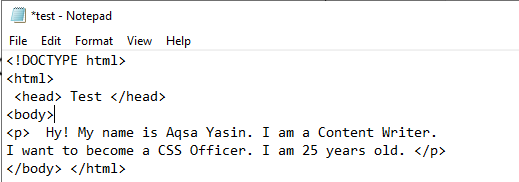
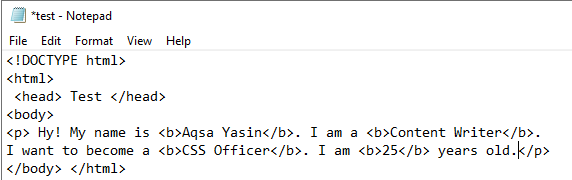
In the above examples, we have seen how to bold a single sentence and paragraph. We can also use the bold tag <b>…</b> in our HTML code to bold some words or phrases. So, within the same file of HTML, we have used the bold tag <b>…</b> to bold some words or important phrases. We have used the bold tag at the start and end of words, e.g., Aqsa Yasin, Content Writer, CSS Officer, and 25. Rest is taken as simple text. Saved the file and double-click on it to launch.

Upon launching the file in the browser, you can see the output below. The important words that are being bolded by a tag are successfully displayed in the image.

Example 04:
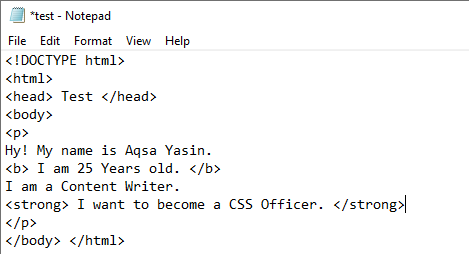
Now, we will be using the logical tag to bold the text in HTML. Although the tag <strong>…</strong> has not been specifically used to bold the text, it is used to tell the logical importance of a text. This way, the text becomes bold, and the user can see it as a bold text. Therefore, we have used the same structure of HTML in our old file. In this file, we have used text lines in the paragraph. The first and third line of text has been kept simple without any extra tag. On the contrary, we have used the bold <b>…</b> tag on the second line and <strong> tag on the last line of a paragraph.

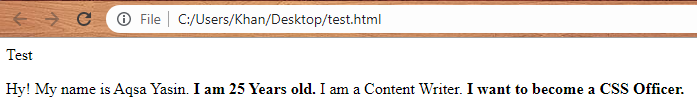
The output is as expected. The strong and bold worked the same as shown in the image below.

Method 02: CSS Styling
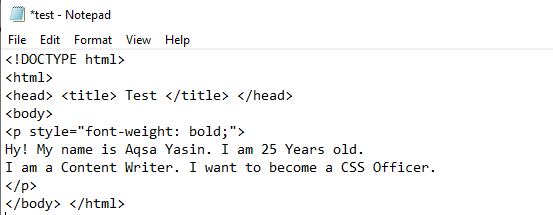
Bear in thoughts that a very similar effect can be achieved in HTML using the CSS font-weight attribute. This attribute can be used within html file within the main tag. Hence, we have used the below HTML code in our file. We have used the style as “font-weight=bold” to style the whole paragraph as bold within the main tag of <p>…</p>.

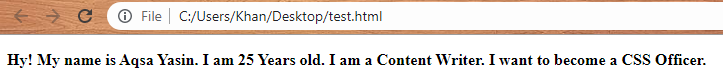
The output is quite understandable.

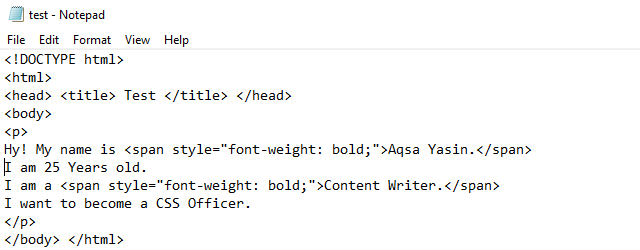
Another way to use CSS style to bold the text is via the <span>…</span> tag. We have used this tag within the text of the first and third line to bold the important phrase, e.g., Aqsa Yasin and Content Writer.

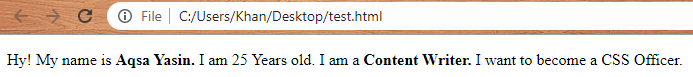
The output shows the phrases as bold in the image below.

Conclusion:
This guide has used the three ways to style the HTML text as bold, e.g., bold tag <b>…</b>, strong tag, and CSS span style. Hope it is easy to implement on your end.
from Linux Hint https://ift.tt/3l3ZwtJ




0 Comments