Vue.js is a progressive javascript framework, which is used to build UIs(User Interfaces) and SPAs(Single-page Applications). We can start building web applications in Vue.js with the basic knowledge of HTML, CSS, and Javascript. Vue.js is built by combining the best features from already existing Angular and react Frameworks. Developers love to code and feel freedom and comfort while building applications in Vue.js.
This component-based approach was basically inspired by and picked from the ReactJS. We write code in the form of components so that we can import that component and reuse it wherever we need it. Vue.js offers a single-file component, which makes it a loosely coupled and reusable code.
Vue.js offers the best component-based approach, like whatever a developer needs; he can find it in a single .vue file. Developers feel so comfortable and at ease when they don’t have to worry about or take care of the extra structure of a component.
In this article, we will have a look at the single-file component, which has a .vue extension. So, let’s have a look at a very simple Vue component example and understand it.
<p>{{ message }} World</p>
</template>
<script>
export default {
name: "hello",
data(){
return{
message: "Hello"
}
}
}
</script>
<style>
p {
font-size: 1em;
text-align: center;
}
</style>
This a very simple and basic example of a Vue component. In which we can see that the code is divided into three layers. This three-layer syntax is the best part of Vue.js. It satisfies the separation of concern yet being in one single .vue file. We have our template(HTML), logic in Javascript, and styling inside a component.
- Template
- Script
- Style
Template
In this template tag, we write our HTML code. We can bind variables in this as well using the Vue.js data-binding syntax, and we can add some other functionalities in this as well using the Vue.js provided syntax for the respective functionalities.
Script
This is the section where we can write the logic of the component in javascript by following the syntaxes of Vue.js. All the functionalities and logic of a component go here. For example,
- Importing other components and packages needed.
- Variable declaration
- Methods/Functions
- Life cycle hooks
- Computed properties and watchers
- And so on…
Style
This is where we write the styling in CSS of the component, or we can use any preprocessor we want to use.
This is just a glimpse of a component in Vue.js. Let’s take a look at the usage, organization, and data flow between components a little bit.
Import and Use Components
To use the component, we first have to import the component. Otherwise, how can Vue.js know about it? We can simply import a component by adding an “Import” statement at the beginning of the script tag and declaring that component in the “components” object, using the following syntax.
import Hello from './components/Hello.vue'
export default {
name: 'App',
components: {
Hello
}
}
</script>
After importing the component successfully, we can use it in the template like this
This is how simply we can import and use a component in any other component.
Organizing Components
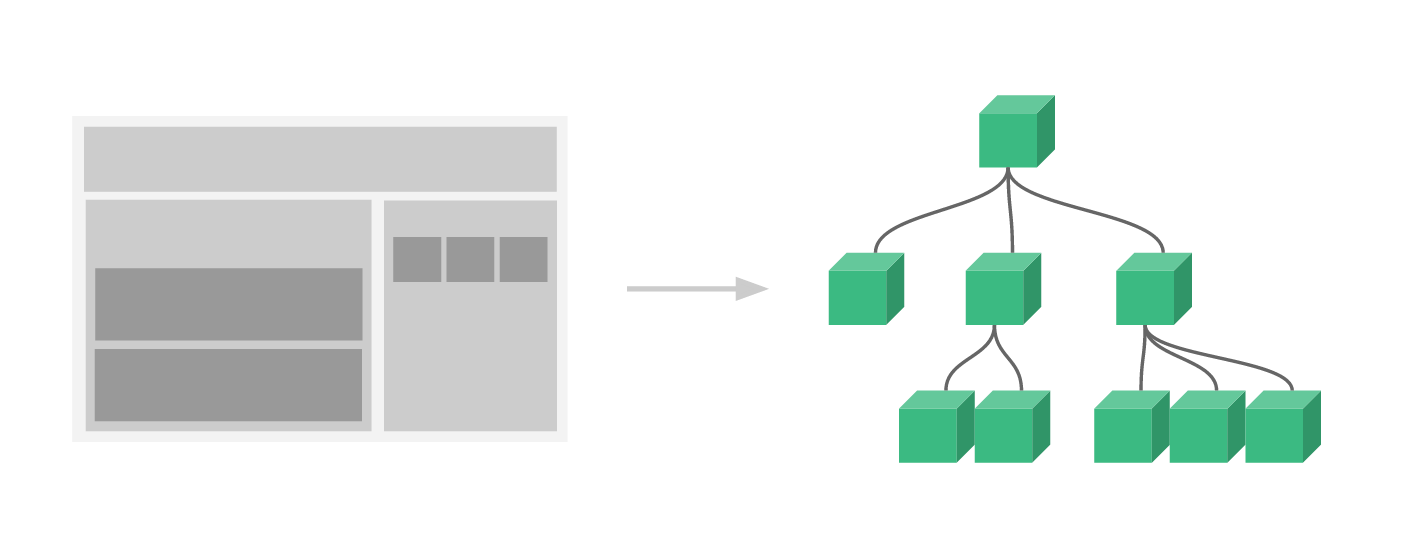
Just like any other application, the Components organization goes like a nested tree. For example, a simple website that includes a header, sidebar, and some other components in a container. The organization of the component would be like this.

Image from Vue.js Official Docs
Data Flow between Components
There can be two types of data flow between components: Parent component to Child Component
We can send data from the parent component to the child component using props: Child Component to Parent Component
We can send data by emitting an event from the Child component and listen to it on the other end (Parent component).
Wrapping Up
In this article, we have gone through a whole journey of understanding a basic component in Vue.js to its usage, its hierarchy, its organization, and implementation of Importing, using, and know-how about communication between components. This article covers a lot of scope of components, yet there is a lot of in-depth knowledge about components out there. So, feel free to visit the Vue.js Official Docs for more information.
from Linux Hint https://ift.tt/2IH3Kq4




0 Comments