Javascript is a translative programming language. Just like any other language, a developer or programmer often needs to care about error handling. Mostly a programmer or developer needs to handle errors while accessing or assigning some data to the database. So, error handling is an essential part of any programming project. There are three types of errors in programming that a programmer or developer often has to face.
Syntax Error – An error in writing code against the syntax of programming language. For example, missing a semi-colon or not following the convention of creating and calling the function.
Logical Error – An error in the logic building. For example, implementing the wrong arithmetic operation, which results in the wrong output.
Runtime Error – Error occurred during the runtime. Like, calling a function without declaring it.
The error that we get during the runtime is also known as an exception. Exceptional handling is very important. Because we can’t throw the errors and error codes right away. We have to handle that. So, In this article, we are going to have an understanding of how to handle exceptions using javascript’s try-catch block. We will also learn how to throw a custom message against an error and how to use the “finally” block with a try-catch block.
Syntax
The syntax for using a try-catch block is very simple and easy to use. We can simply use the try-catch block like this
//code to try or test
throw //throw a custom error to catch
} catch (error) {
// code after getting an error
} finally {
// code which executes in any case
}
In this syntax, we first write some lines of code in the “try” block to test. If that code gets executed or passed the test successfully. The “try” block won’t throw any error to the “catch” block and execute the “finally” block. Otherwise, it will throw an error to the “catch” block where we can handle the exceptions according to the given error. We can throw a custom error to the “catch” block as well using the “throw” keyword. “Finally” block will get executed in any case. Either the “try” block throws any or not. Let’s try a couple of examples to have a better understanding.
Examples
First of all, to demonstrate the simple and basic working of the try-catch block. We try to call a function without declaring it anywhere.
It will definitely throw an error in the console

But, if we try to call it in a try block now
addition()
} catch (error) {
}
It won’t show any error in the console anymore because we did not write any code in the catch block for error. So, we can modify and console the error message in the catch block now.
addition()
} catch (error) {
console.log("Error Message => " + error)
}
We can see our custom message in the console against the error.

So, this is the very basic usage of the try-catch block. Now, let’s learn about throwing a custom error in the try block.
Throw
Suppose we want to throw a different custom error on the base of different errors while trying. We can throw a custom error, that “Function definition doesn’t exist.” Like this
throw new Error ("Function definition doesn't exist")
} catch (err) {
console.log("Error Message => " + err)
}

As you can see in the output, the error message is now changed to our custom error thrown.
ProTip
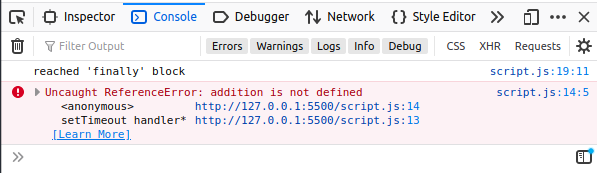
Suppose we try to apply this try-catch on an asynchronous function. It won’t work. Because the engine would have moved to the next line, execute the final block, and the asynchronous function would get executed later. For example, if we apply the setTimeout Function inside a try-catch block.
setTimeout(() => {
addition();
}, 3000)
} catch (err) {
console.log("Error Message => " + err)
} finally{
console.log("reached 'finally' block")
}


You can observe that the “finally” block gets executed first, and the error is thrown later if we take a look at the error. It is not the error from the catch block, but it is an original programming error, which means that the catch block doesn’t get executed because they try block didn’t find any error.
Alright! Now, if we want to make it work. We have to apply the try-catch block inside the setTimeout function instead of outside. So, the true way of implementing an asynchronous function with a try-catch block would be like this.
try {
addition();
} catch (err) {
console.log("Error Message => " + err)
} finally{
console.log("reached 'finally' block")
}
}, 3000)

You can observe in the output that after the delay of 3 seconds because of the setTimeout function. We have got the error message from the catch block first, and then the “finally” block gets executed.
Conclusion
In this article, We have learned to implement the try-catch block step by step in javascript in such an easy and profound way that any beginner after reading this article would be able to apply it anywhere he needs. So, keep on learning and getting experience in javascript with linuxhint.com. Thank you!
from Linux Hint https://ift.tt/35dq8QZ




0 Comments