Javascript is the language of freedom yet is a function-oriented language at the same time. Unlike other languages, javascript does not provide a built-in sleep() function. You can either build a custom sleep() function using the built-in setTimeout() function, or the latest ECMAScript promises an async-await function. This article shows you how to stop or pause the execution of the sleep function for a desired amount of time using promises or async-await functions.
Before Starting
Before you start to build a sleep function, you need to understand that the setTimeout() function does not work if you expect it to stop the execution. Many programmers and developers try to use the function with loops but fail because the setTimeout() function is used to wait for some given amount of time and then runs the given function. You can, however, use the setTimeout() function to build a sleep function using promise if your purpose is to stop the execution for a desired amount of time.
Using the Sleep Function
So, we will make a custom sleep function in which the function will get time in milliseconds as an argument and return a promise. The promise will include a setTimeout() function, which will pass the resolver as a function and time in milliseconds to the setTimeout() function. So, in the end, the sleep function should look like this:
return new Promise( resolver => setTimeout(resolver, ms));
};
And now, wherever you want to use this sleep function, you can easily use it.
Now, we will use this sleep function in a couple of examples to show you how to use it in practice.
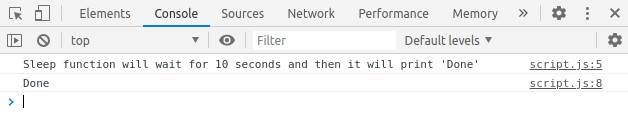
First, we will try to console some text and call the sleep function. Since the sleep function is returning a promise, we put a then function after it, in which we will console some text and pass the argument ‘5000’ to the sleep function. After running the program, you will see in the console that it will sleep for 5 seconds.
sleep(5000).then(()=>{
console.log("Done");
})

You can witness the delay of 5 seconds to get to the “Done” status in the console.
Suppose we want to perform an animation after every 2 seconds. To do so, we will simply write an asynchronous animation function, in which we will animate something, stop the execution for 2 seconds using sleep, and then repeat this process using a for loop for 10 times.
console.log("starting...");
for (let i = 0; i < 10; i++) {
console.log("animation after 2 seconds...")
await sleep(ms)
}
console.log("This is the end.");
}
After writing the asynchronous animation function, we can now call the animation function.
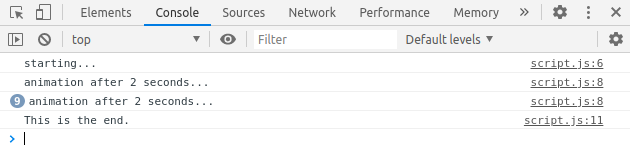
After running the code, you will see in the console that the text “animation after 2 seconds” is repeating every two seconds.

Conclusion
This article showed you how to make a custom sleep function, alongside multiple demonstrations. I hope this article has helped you to better understand the usage of sleep function. You can learn more about Javascript at linuxhint.com.
from Linux Hint https://ift.tt/3jrnESR




0 Comments