Pre-requisites:
Before starting this tutorial, you have to make sure that the Laravel is installed and working properly in the system. I have installed the following applications on the system to do this tutorial.
- Apache/2.4.41 (Ubuntu)
- PHP 7.4.3 (cli)
- mariadb Ver 15.1
- Laravel Framework 7.25.0
How to implement CSRF:
CSRF protection can be implemented in Laravel by using any HTML Form with a hidden form of CSRF token and the request from the user is validated by using CSRF VerifyCsrfToken middleware. Any of the following options can be used to generate a CSRF token.
A. @csrf
It is a blade directive to generate a token field that will use for verification. It generates a hidden input field.
B. csrf_token()
This function can be used in the meta tag and the hidden input field of the HTML form. It generates a random string as a CSRF token.
C. csrf_field()
This function creates a hidden field for the HTML form where it is used and generates CSRF token.
The uses of the above options are shown using HTML forms in the next section of the tutorial.
Use of @csrf:
Create a Laravel view file named csrf1.blade.php with the following HTML code where @csrf directive is used to generate CSRF token.
csrf1.blade.php
<head>
<title>CSRF Protection</title>
</head>
<body>
<section>
<h1>Laravel CSRF Protection Method-1</h1>
<form method="POST">
@csrf
<input type="text" name="username"> <br/><br/>
<input type="password" name="password"> <br/></br>
<input type="submit" name="submit" value="Submit">
</form>
</section>
</body>
</html>
Add the following route in the web.php file to load the view file in the browser. When the user will give csrf1 after the base URL then it will search csrf1.blade.php file in the view folder of the Laravel project.
Start the Apache server and run the following URL from the browser to load the view in the browser. Here, laravelpro is the laravel project name. You can also run the Laravel development server using PHP artisan command.
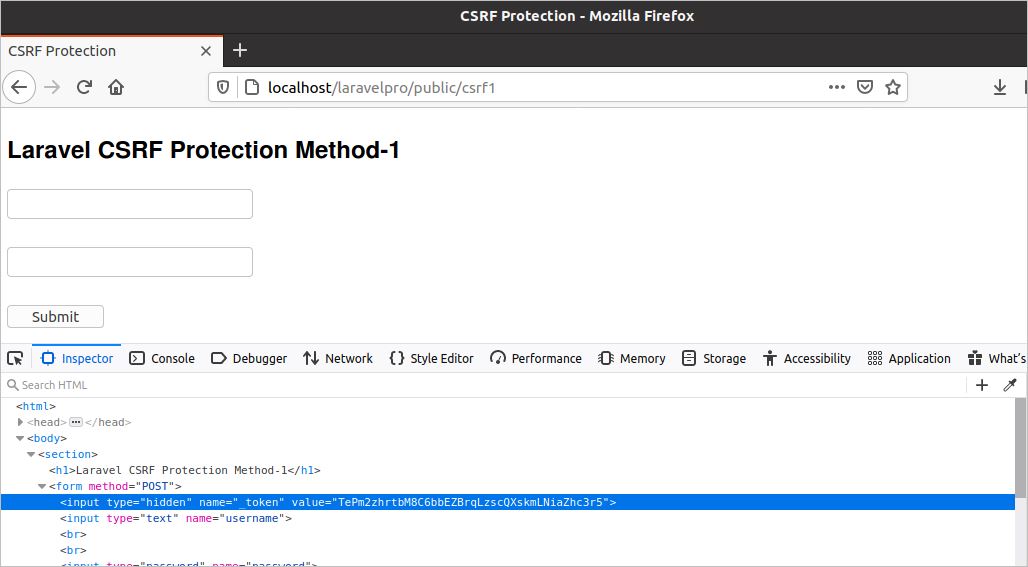
https://localhost/laravelpro/public/csrf1
If you inspect the page then you will get the output like below. Here, a hidden field with the value is generated automatically by @csrf directive.

Use of csrf_token():
Create a Laravel view file named csrf2.blade.php with the following HTML code where the csrf_token() function is used to generate CSRF token. This function is used as the value of the value attribute of the hidden field and it is used with two curly brackets.
csrf2.blade.php
<head>
<title>CSRF Protection</title>
</head>
<body>
<section>
<h1>Laravel CSRF Protection Method-2</h1>
<form method="POST">
<input type="text" name="username"> <br/><br/>
<input type="password" name="password"> <br/></br>
<input type="hidden" name="csrf" value="">
<input type="submit" name="submit" value="Submit">
</form>
</section>
</body>
</html>
Add the following route in the web.php file to load the view file in the browser. Like the first method, When the user will give csrf2 after the base URL then it will search csrf2.blade.php file in the view folder of the Laravel project.
Run the following URL from any browser like before to load the second view file.
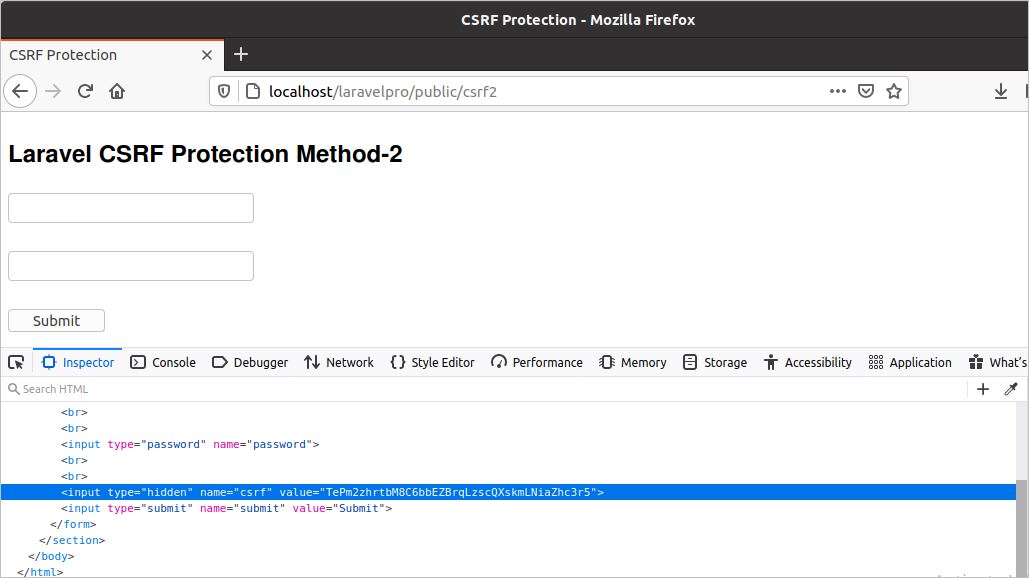
https://localhost/laravelpro/public/csrf2
If you inspect the page then you will get the output like below. Here, the value of the hidden field is generated by using the csrf_token() function.

Use of csrf_field():
Create a Laravel view file named csrf3.blade.php with the following HTML code where the csrf_field() function is used to generate CSRF token. This function works like @csrf directive and you don’t need to add a hidden field in the HTML form. It is also used with two curly brackets like csrf_token() function.
csrf3.blade.php
<head>
<title>CSRF Protection</title>
</head>
<body>
<section>
<h1>Laravel CSRF Protection Method-3</h1>
<form method="POST">
<input type="text" name="username"> <br/><br/>
<input type="password" name="password"> <br/></br>
<input type="submit" name="submit" value="Submit">
</form>
</section>
</body>
</html>
Add the following route in the web.php file to load the view file in the browser. Like the first method, When the user will give csrf3 after the base URL then it will search csrf3.blade.php file in the view folder of the Laravel project.
Run the following URL from any browser like before to load the second view file.
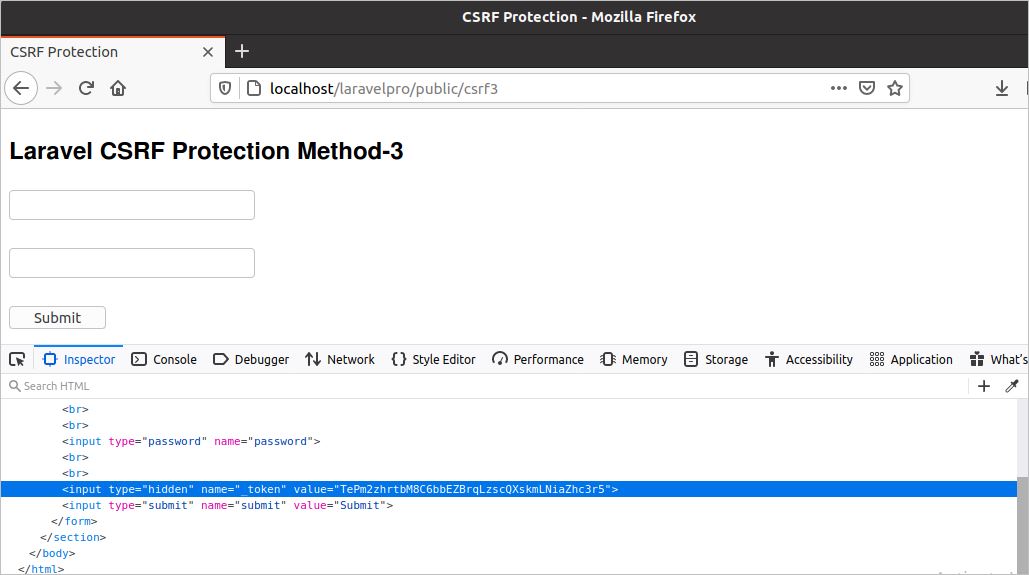
https://localhost/laravelpro/public/csrf3
If you inspect the page then you will get the output like below. Here, the value of the hidden field is generated by using the csrf_field() function.

All three methods of generating CSRF token shown above generates the same token value for the same browser. When the attacker will send any request to access the content of any authenticated user who is online then VerifyCsrfToken middleware will match the request token and stored session token to validate the request before handling. In this way, the CSRF attack can be prevented easily in Laravel. This protection can be disabled from the Laravel by removing the entry of App\Http\Middleware\VerifyCsrfToken of $middleware array from the file app/http/kernel.php.
Conclusion:
The unauthorized access can make a major impact on any application and damage the data of it properly. So, CSRF protection is very important to secure any application where the different types of transnational tasks are done. This tutorial will help the Laravel developers to know the ways to secure their application using CSRF protection.
from Linux Hint https://ift.tt/2EgJnyn




0 Comments